「jQueryの命令で子要素のカウントがなんか上手くいかない…。」
「jQueryでeven(偶数)とodd(奇数)を使った命令が狙ったところに反映されない…。」
「jQueryの細かいコツもきちんと把握して、初心者を脱却したい。」
この記事はjQueryのコーディングでそんなポイントでモヤモヤしてる方へ向けて書いています。
jQueryをコーディングしていて、jQueryの独自セレクターで子要素をカウントして命令した場合と、CSSの擬似セレクターで子要素をカウントして命令した場合とで、狙ったところに命令が効かずに「アレ?」と思った事はありませんか?
それは、jQueryとCSSで子要素のカウント方法の仕様が違うことが原因です。
僕自身もCSSを覚えたあとにjQueryを勉強していて「ん???思ってたのと違うぞ?」となりました。
同じ様な所でモヤモヤしている方へ向けて、
jQuery独自の子要素をカウントして命令するセレクター(even/oddなど)と、CSSの子要素をカウントして命令する擬似セレクター(nth-childなど)の違いについて詳しく解説しています。
目次
jQueryのセレクタの注意ポイント。似ているけど微妙に違う、子要素のカウントのしかたの話。

テーブル(table/表組)を作成していて
「奇数の行だけ背景色を変えたい。」
だとか、リスト(ul/li)を作成していて
「見やすい様に偶数番目と奇数番目で文字の色を変えたいな。」
と考えた事はありませんか?
その時に便利なのが子要素をカウントして命令するセレクターを使う方法です。
偶数を指定する時はevenを、奇数を指定する時はoddを使います。
ただ、ついつい混同してしまいがちな注意すべきポイントがあります。
それは、jQueryの独自セレクター、例えば
「li:even」または「li:odd」といった命令をした時と、
CSSの擬似セレクター、
「li:nth-child(even)」または「li:nth-child(odd)」は、
子要素のカウントのしかたが違うというところです。
結論から言えば、
スクリプトであるjQuery独自セレクターでは、子要素は0、1、2、3・・・というように0からカウントされます。
それに対して、
CSSの子要素をカウントして命令を適用する擬似セレクターnth-child等は、1、2、3、4・・・と、1からカウントされます。
JavaScriptは原則として0からカウントされる仕様になっています。
それによりjQueryの独自セレクタの「even/odd」も0から番号が振られてカウントされます。
「なぜ0からカウントされるの、ややこしいよ…。」
と思いますが、0からカウントされるというのはプログラミング言語全般そういう仕様になっています。
CSSの1からカウントされる方が感覚的に分かりやすいですが、1からカウントされるCSSの方がマイノリティーです。
jQuery独自セレクターとCSS擬似セレクターの動作の違いを実際に確認してみた。

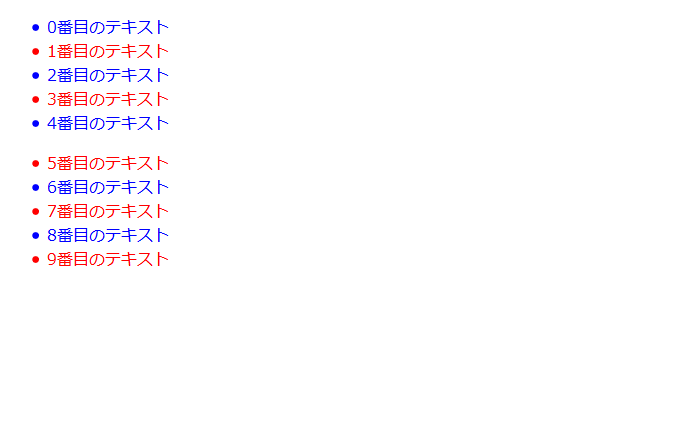
jQueryの独自セレクターを使用して「li」にカラー指定をした場合。

See the Pen eYOWadw by koganesan (@koganesan) on CodePen.
(※スマホでご覧の方は、デモ右上のロゴマークをクリックしたリンク先より確認していただく事ができます。)
scriptの命令でeven(偶数)の「li」に青色を、odd(奇数)の「li」に赤色が付く様に命令しています。
結果を確認してみると、「ul」の子要素「li」に0番目から番号が振られて色が付いている事が分かります。
また、「ul」をまたいでもカウントされていることが分かります。
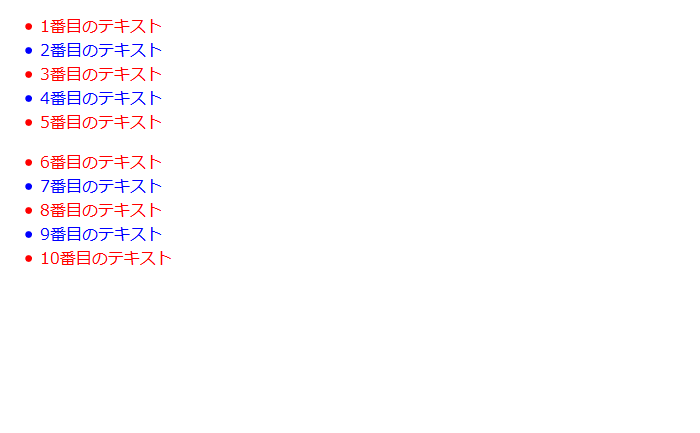
CSSの擬似セレクター「nth-child」を使用して、「li」にカラー指定をした場合

See the Pen jquerySelectorSample2 by koganesan (@koganesan) on CodePen.
(※スマホでご覧の方は、デモ右上のロゴマークをクリックしたリンク先より確認していただく事ができます。)
jQueryの独自セレクタ「even/odd」と同様に、scriptの命令でCSSの擬似クラス「nth-child」を使用し、even(偶数)の「li」に青色を、odd(奇数)の「li」に赤色が付く様に命令しています。
結果を確認してみると、「ul」の子要素「li」に1番目から番号が振られて色が付いている事が分かります。
また、「ul」をまたぐと再度1番目からカウントされているところもjQueryの独自セレクタ「even/odd」と違うポイントです。
この様に、一見jQueryの独自セレクターとCSSの擬似クラスで奇数、偶数番目を指定するシンプルな命令ですが、それぞれで反映結果が異なるので注意が必要です。
分かってしまえば簡単ですが、このちょっとしたコツを知っておくことで初心者から脱却し、より便利にjQueryを使いこなせる様になります。
まとめ

【jQueryの独自セレクター(even/oddなど)を使った場合】
- 0(ゼロ)番目から番号がふられ、一番最初の要素が0番目となる。
- タグをまたいでもカウントが続き、命令が適用される。
【CSSの擬似セレクター(nth-childなど)でeven/oddを使った場合】
- 1番目から番号がふられ、一番最初の要素が1番目となる。
- タグをまたぐとリセットされ、再度該当する一番最初の要素からカウントがはじまり命令が適用される。
jQuery独自の子要素をカウントするセレクターと、CSSの子要素をカウントして適用する擬似セレクターを使って命令した場合とで、微妙に違う命令の反映結果のお話しでした。
本記事が、jQueryコーディング中のモヤモヤの解消し、より自由自在にjQueryを使いこなせる様になるためのお力になれれば幸いです。



「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず