「jQueryの基本的な命令を一覧で確認したい。」
「久しぶりのjQueryコーディングで、命令を忘れてしまった。」
「HTMLのid、classの取得、フェードインやマウスオーバーイベントってどう書くんだっけ…?」
この記事はそんな方へ向けて書いています。
Webサイトに手軽にスタイリッシュな動きをつける事ができるjQuery(ジェイクエリー)。
初心者の方のコーディング中の確認用として、また、中級者の方が命令のつづりを忘れてしまった時にパッと確認できる日本語リファレンスとして、
基本的なjQuery(ジェイクエリー)の命令を一覧でまとめてみました。
jQueryを扱う際の虎の巻としてご活用ください。
目次
jQueryの基本的な命令一覧

HTML/CSSを操作するjQueryの命令
| jQueryのHML/CSSを操作する命令一覧 | |
|---|---|
| 命令 | 意味 |
| 変更と取得 | |
| text(変更後のテキスト) | カッコ内のテキストに変更 |
| text() | テキストを取得 |
| html(変更後のhtml) | カッコ内のhtmlに変更 |
| html() | htmlを取得 |
| HTMLの挿入 | |
| prepend(挿入するhtmlなど) | 要素の先頭にhtmlなどを挿入する |
| append(挿入するhtmlなど) | 要素内の最後にhtmlなどを挿入する |
| before(挿入するhtmlなど) | 要素の前にhtmlなどを挿入する |
| after(挿入するhtmlなど) | 要素の後にhtmlなどを挿入する |
| HTMLの移動 | |
| prependTo(移動先の場所) | 他の要素内の先頭に指定の要素を挿入する |
| appendTo(移動先の場所) | 他の要素内の最後に指定の要素を挿入する |
| insertBefore(移動先の場所) | 他の要素の前に指定の要素を挿入する |
| insertAfter(移動先の場所) | 他の要素の後に指定の要素を挿入する |
| 他の要素で包む | |
| wrap(囲う要素) | 要素をカッコ内の要素で包む |
| wrapAll(囲う要素) | 要素をまとめてカッコ内の要素で包む |
| wrapInner(囲う要素) | 子要素をカッコ内の要素で包む |
| 親要素を取り除く | |
| unwrap() | 親要素を取り除く |
| 要素の置き換え | |
| replaceWith(置き換える要素) | 要素をカッコ内の要素に置き換える |
| 要素をカッコ内の要素に置き換える | |
| remove(削除する要素) | 要素を削除する |
| 属性値の変更と取得 | |
| attr(値を変更する属性A, Aに入れる値B) | 指定した属性Aの値をBに変更する |
| attr(取得する属性の値) | 指定した属性の値を取得する |
| removeAttr(削除する属性) | 指定した属性を削除する |
| class属性の追加と削除 | |
| addClass(追加するクラス名) | class属性を追加する |
| removeClass(削除するクラス名) | removeClass(削除するクラス名) |
| CSSの制御 | |
| css(“A”, “B”) | 指定したCSSプロパティAにBの値を設定する |
| css(取得するCSSプロパティ) | 指定したCSSプロパティの値を取得する |
jQueryのイベント命令一覧
| jQueryのイベント命令一覧 | |
|---|---|
| 命令 | 意味 |
| click() | クリックした時に処理を実行 |
| dblclick() | ダブルクリックした時に処理を実行 |
| mousedown() | マウスのボタンが押された時に処理を実行 |
| mouseup() | マウスのボタンが離された時に処理を実行 |
| mouseover() | マウスオーバーした時に処理を実行 |
| mouseout() | マウスアウトした時に処理を実行 |
| mousemove() | マウスが移動した時に処理を実行 |
| one() | イベントが発生した時に一度だけ処理を実行 |
| on() | なにかイベントが発生した時に特定の処理を実行 |
| off() | 設定されているイベント処理を取り消す |
jQueryのアニメーション関係の命令一覧
| jQueryのアニメーション関係の命令一覧 | |
|---|---|
| 命令 | 意味 |
| show(…) | 要素を徐々に表示する |
| hide(…) | 要素を徐々に非表示にする |
| toggle(…) | 要素の表示・非表示を徐々に切り換える |
| slideDown(…) | 要素をスライドダウンのアニメーションで表示する |
| slideUp(…) | 要素をスライドアップのアニメーションで非表示にする |
| slideToggle(…) | 要素の表示・非表示をスライドアニメーションで切り換える |
| fadeIn(…) | 要素をフェードインで表示する |
| fadeOut(…) | 要素をフェードアウトで非表示にする |
| fadeTo(…) | 要素の透明度を指定した値に徐々に変更する |
| animate(…) | 任意のCSSプロパティの値を徐々に変更する |
jQueryの初期設定と基本的な書き方

jQueryの本体コードを読み込む
一番手軽にできるのが、Google Hosted Librariesからリンクを引っ張ってくる方法です。
Google Hosted Libraries で提供されているjQueryの本体コードのリンクをコピーし、HTMLのheadタグ、もしくはbodyの閉じタグの直前に貼り付けをすることで、jQueryを使う準備が整います。
2019年8月現在のjQuery最新のバージョンは下記コードです。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
ちなみに、上記のコードをwebサイトに設置してjQueryを利用する方法は、あくまで方法の1つです。
jQueryの本体コードをダウンロードして設置する方法など、jQueryの初期設置について詳しくはコチラのページでも詳しく解説しています。
もっと詳しく知りたい方は是非そちらのページを参考にしてみてください。

jQueryの基本的な書き方

基本的な型
$(function() {何かしらの命令});
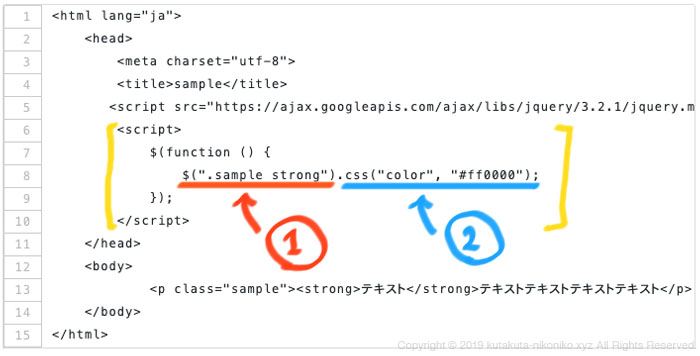
例)HTMLのsampleクラスの中の、strongタグの文字を赤色にしたい。
$(function() {
$(“.sample strong”).css(“color”, “#ff0000”);
});
jQueryの基本的な書き方の型は上記の通りです。
前半の①部分でHTMLのjQueryを適用したい要素を指定し、後半の②で適用する命令を記述します。
また、jQueryのスクリプトはヘッダーもしくは、bodyタグの終了直前に書いていきます。
以前はヘッダーに書く事が慣習でしたが、現在は読み込み速度の影響を考慮して、bodyの終了タグの直前に書く事が主流になっています。
jQueryの基本的な書き方については、コチラのページで解説しています。
もっと詳しく知りたい方は是非参考にご覧ください。

まとめ

Web業界は日進月歩でスピードが早く、次々と様々な言語が出てきてきます。
僕自身も新たな言語を身につけようと勉強すればするほど、覚えたはずのjQuery言語の書き方が頭の中でごっちゃになってしまい、いざ書こうととすると
「あれ、どう書くんだっけ…?」
みたいな事によくなります(^ ^;)
そういった自分の経験もあり、この記事を作成してみました。
Webデザイン初心者の方はもちろん、中級者の方も忘れてしまった時のリファレンスとして、この記事をご活用いただければ幸いです。



「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず