「Sassを使おうとしたけど、設定でつまずいて結局使ってない。」
「Sassのインストールの際にエラーが出て進めない。」
「MacでSassを使える様にする為の環境設定の方法を知りたい。」
この記事はそんな方へ向けて書いています。
CSSをスピーディに効率よく書く為の技「Sass」。
使える様になると便利ですが、使える様にする為にはまずSassをCSSにコンパイルできる様にする為の設定が必要です。
Sassは便利っていうのはわかったけど、コマンドライン、ターミナルでコマンドを打ち込んで操作する場面が苦手。
というか、そんな場面が必要になってきたら
「・・・よし、分からない。寝よう。」
となる方も多いとかもしれません。
僕も英語が得意な訳でもないので、いまだにあのターミナルの独特な黒いにコマンドを打ち込むたびに
「パソコンが暴走して爆発したらどうしよう。」
と思いながら入力する事もあります。
2019年11月。
新たにMacでSassを使える環境を設定をしようとして、最初のインストール作業でエラーが出て無駄に苦戦しました。
でも解決方法がわかるとすごくあっけなくインストールができました。
同じ様なところでお困りの方へ向けて、
僕がSassをMacにインストールしようとして遭遇したエラーの詳細な内容と、解決した方法を備忘録として残しておきます。
macにSassを設定しようとしたら、エラーが出て進めない。。
そんな方はぜひ参考にご覧ください。
目次
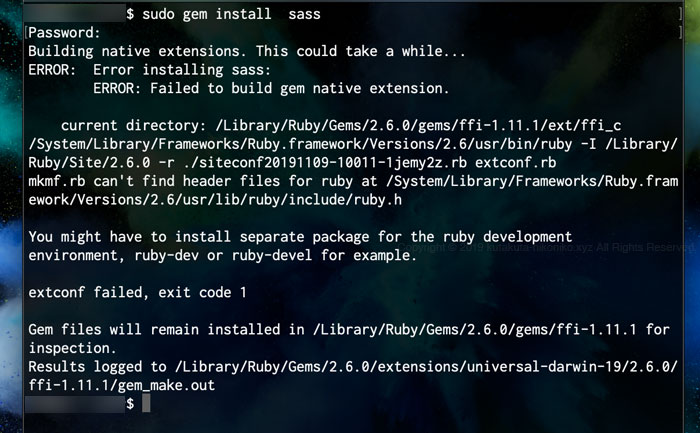
MacにSassをインストールしようとして出たエラー

英語が分からないので、こんな画面が出てきたら心拍数が上がります。
とりあえず、何かしらエラーが出てsassがインストール失敗しているのはなんとなく分かる。。
構築失敗…?
アナタハ、ルビーノ開発環境ヲ別々ニインストールスル必要ガアルカモシレナイ?
いやだ、意味がわからない。怖い。眠くなってきた…。
Sassのインストールエラーを解決した方法
コマンド
sudo gem install sass -n /usr/local/bin/
インストールする場所を変更する事でSassをインストールする事ができました。
最近のmacOSではroot権限でも/usrや/binなどのディレクトリにアクセスできないようになっているらしく、素直にコマンドを打ち込んでインストールしようとすると、そのディレクトリにインストールしようとしてしまう事が原因の様です。
正直この辺りはあまり詳しく説明できるほどの知識がないので、あくまでおそらくですが、僕は一応これで解決できました。
MacでSassを使える様にするための設定の概要
せっかくなので、MacでSassを使えるようにする為の基本的な概要を今一度見直す為に記載しておきます。
Sassはどういった仕組みで動くかという事をざっくりいうと、Rubyのgemというライブラリーを使用しており、Sassで書かれたコードを最終的にCSSコードに整形する環境を整える事で使用できる様になります。
その事から、Sassを使うためには、
- Ruby
- gem
のインストールが必要です。
ちなみに、Sassの書き方や概要についてはコチラの記事でまとめています。
https://kutakuta-nikoniko.xyz/2019/11/06/sass/
Sassを設定しようとしたら、エラーが出て進めない…。となった状況の詳細や経緯
MacにSassの設定をしようとした時に遭遇してしまったエラーの詳細な状況や環境はこんな感じでした。
エラーが出た僕のPCの環境
| パソコン | MacBook Pro |
|---|---|
| OS | macOS Catalina |
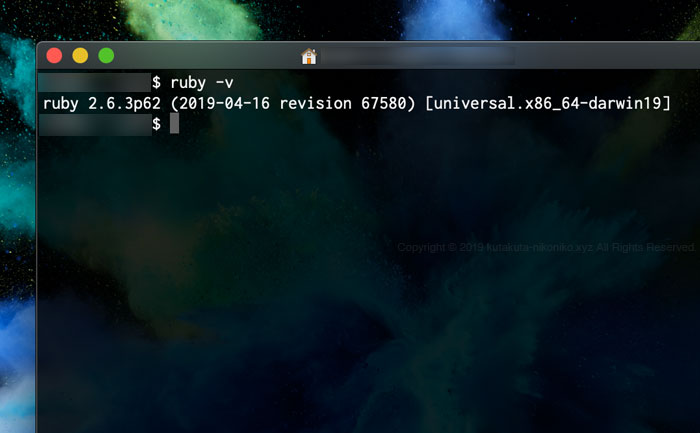
ルビーのインストール状況の確認 → OK

まず、Sassを使える様にする為にrubyのインストール状況の確認も兼ねて、
ruby -v
のコマンドを実行。
一応Macなのでrubyははじめからインストールされているはずですが念の為に確認。
バージョン情報が返ってきたので、きちんとインストールはされている様でした。
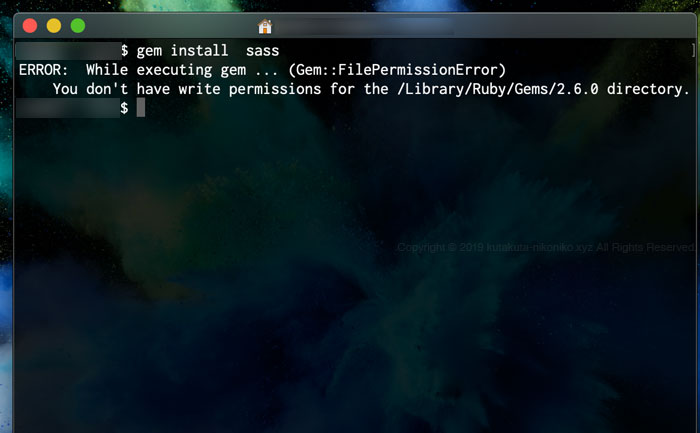
gemのインストール → エラー…。

rubyのライブラリーgemをインストールしようとしたとkろ、
「アナタハ書キ込ム許可を持ッテイナイ」
といった内容のエラーが。
sudoコマンドを使ってroot権限で命令してないからかな?と、もう一度挑戦。
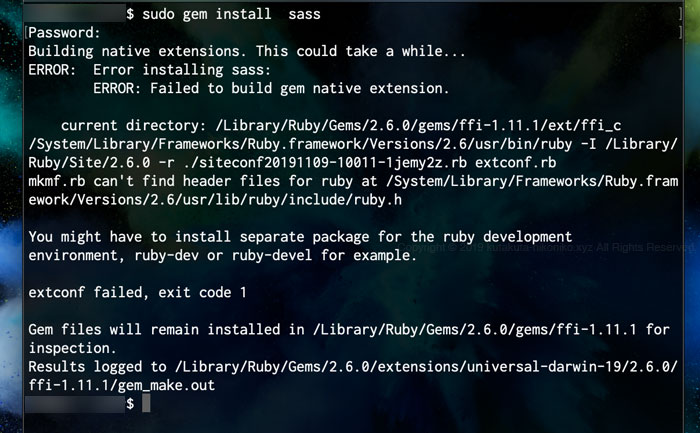
sudoコマンドを使って再びgemのインストールを試みるも、、失敗。

sudoでスーパーユーザーの権限でgemのインストールを試みたところ、長々としたエラーコメントが表示。
構築失敗…?
アナタハ、ルビーノ開発環境ヲ別々ニインストールスル必要ガアルカモシレナイ?
いやだ、意味がわからない。怖い。眠くなってきた…。
調べてみるも原因がイマイチはっきり理解できず、無駄に難航…。
色々ググってみてもいまいち原因がハッキリわかりからず難航しましたが、様々な記事を参考にとりあえずインストール先を変更して命令すると無事にインストールする事ができました。
最近のmacOSではroot権限でも/usrや/binなどのディレクトリにアクセスできないようになっているのが原因ぽかったです。
最終的に
コマンド
sudo gem install sass -n /usr/local/bin/
上記コマンドをターミナルに入力する事で無事にインストール、MacでSassを使えるようにする事ができました。
まとめ

MacでSassを使えるようにする為の環境設定で無駄につまづきましたが、なんとか使える環境を整える事ができました。
別記事でも書いていますが、Sassが使いこなせるようになればCSSコーディングをシンプルで効率的に書ける用になります。
「初心者を脱却して、もう少し一歩進んだWebデザイナーになりたい。」
「毎日作業に追われて睡眠時間が削られている。」
そんな駆け出しWebデザイナーの方で、Sassの導入設定でエラーに遭遇して四苦八苦している方は、ぜひこの記事がSass導入のお力添えになればと思います。
という事で、今日も少し眠ります。


「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず