このブログの表示速度のスコアを教えて!
パソコンが70
モバイルが8
です。
ウェブサイトの表示速度。
これまでそこまで気にした事はなかったのですが、
ふとした時に、自分のブログのスピードを調べてみました。
その結果、
スマホの表示速度が圧倒的に重い
という事が判明。。
今まで、
「スマホで見た時に何か遅いなぁ。お昼時には全然繋がらない。格安SIMだからかな?」
くらいの軽い気持ちでしたが、
実際の遅すぎる数値を目の当たりにして、
あれ、これめっちゃ損してるかも?
という事に気づきました。
巷にあふれているwordpressサイトの表示速度の改善方法。
果たしてどれがどれほどの効果があるのか?
それぞれを試した結果、
ブログの表示スピードはどれくらい変わるのか?
試す前と試した後の表示速度の変化状況を検証し、
備忘録として記事にしています。
改善前と改善後のスピードの状況

GoogleのPageSpeed Insightsdでこのブログの表示速度を調べてみたところ、
パソコンでの表示速度スコアは70と平均のスコアが出ていました。
しかし、
モバイルでのスコアはというと、
速度スコア「8」
でした。
…想像以上に遅い。。重すぎる。
このブログの設定環境は、
ワードプレステーマ:JIN
サーバー:Xserver
を使用してWorPressブログを作成しています。
ちなみに、JINで作成されているであろうサイトの速度も色々見てみましたが、
モバイルでも平均程の速度は出ていました。
本家JINのマニュアルサイトは超高速です。
自分のモバイルサイトだけなぜか異常に遅い。。
そんなこんなで、
今回、色々試行錯誤の結果、、


激遅だったモバイルでの表示速度を
速度スコア「20」
までアップさせる事ができました。
まだまだ遅く改善の余地はありますが、
なんとか倍以上にスピードを上げる事ができています。
Webサイトの表示速度が遅いと何がダメなの?
ところで、あの、サイトの表示スピードが遅いと何がダメなの?
・離脱率が上がる
・滞在時間が下がる
・SEOの評価も悪影響が出る
と何一ついい事がないよ。
それが原因で、閲覧数も下がるし、
もちろん広告のクリックも減るから
収入も増えないし、むしろ減っちゃってるかも。
何とかする方法を教えテ!
離脱率、滞在時間に悪影響が出る
離脱とはサイト閲覧者が、サイトを離れてしまう事。
ボクも心当たりがありますが、
ウェブサイトを見にいってなかなか表示されないと、
サイトを見る事をやめてしまいますよね?
この様に、
サイトの表示スピードが遅いと離脱を促してしまいます。
また、それと同時に、次のページを見ようという気が削がれてしまうので、
必然的に閲覧者の滞在時間も下がってしまいます。
もちろん、きちんとした内容の記事がある事が大前提になりますが、
サイトの表示速度が上がるという事は、
不要な離脱を減らし、閲覧者の滞在時間を伸ばせる
事が期待できます。
SEO、検索順位の評価も下がる可能性がある
ウェブサイトの表示速度は、
SEO(検索エンジン最適化)にも影響があるとされています。
という事は、
必要以上に読み込みの重いサイトは、検索順位も下がってしまいかねません。
表示速度を速くできると検索順位が上がり、
よりアクセスがとれるサイトに出来る可能性があります。
広告の収益で機会損失しているかも
離脱率が高い、滞在時間が短いサイトは
もちろん収益にもいい影響はあるはずもなく、
広告をクリックされる可能性も下がってしまいます。
SEOにも悪い影響を及ぼしている可能性もあるので、
ページビュー数も下げている原因になっているかもしれません。
全然いい事はないですね。
逆に言うと、
表示速度を改善する事で、今まで無駄に取りこぼしていた
収益やページビュー数を劇的に改善できる可能性を秘めています。
Webサイトの表示速度の調べ方
簡単に調べる事ができるよ。
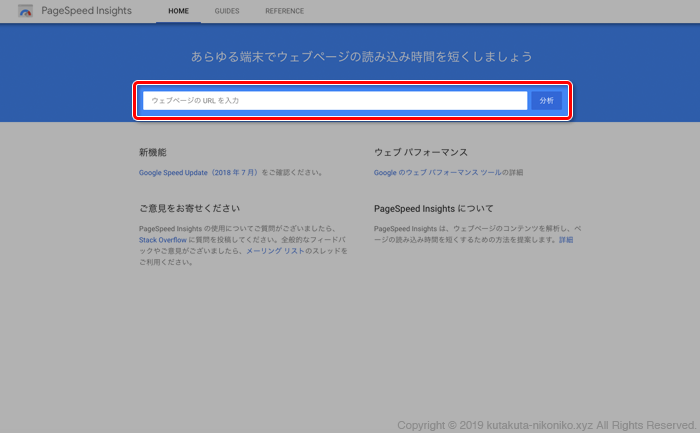
Webサイトの表示スピードを調べるには、
Googleの提供している
にアクセスします。
アクセスすると目に付くところに大きな検索窓があるので、
検索窓に調べたいWebサイトのURLを入力します。

あとはワンクリックで、
簡単にウェブサイトの表示速度の詳細を確認する事ができます。
Googleの提供するウェブサイトの表示速度チェックサイト
ブログの表示スピードを上げる為にした事
具体的に何をすればいいんだろう?
・WordPressのプラグインのインストール、設定のチェック
・サーバーの設定のチェック
・WordPressテーマの設定のチェック
かな。
まずは、ワードプレスを高速化する為のプラグインを見直してみよう!
一度見直してみるカ。。
1. WordPress高速化のプラグインをチェック
まず、ワードプレスサイトを高速化させる為のプラグイン
- EWWW Image Optimizer
- Autoptimize
- BJ Lazy Load
のインストール状況と、設定をチェックしてみました。
EWWW Image Optimizer
EWWW Image Optimizerは、
- アップロードした画像を自動で圧縮
- 過去にアップロードした画像も一括で圧縮
という、
画像を圧縮する事でウェブサイトを表示の負荷を下げ、表示速度を上げる事が出来る
ワードプレスのプラグインです。
このブログの導入状況を調べてみると、
プラグインはインストールし、有効化していました。
念の為もう一度一括での画像圧縮を実行してみました。
Autoptimize
次に、Autoptimizeをチェック。
Autoptimizeは、
HTML、CSS、JavaScriptなどの
ウェブサイトを構築しているコードを圧縮して表示速度を上げる事が出来る
というプラグイン。
こちらもきちんとインストール済でした。
念の為、設定を再度チェック。
BJ Lazy Load
最後に、「BJ Lazy Load」。
BJ Lazy Loadは、
画面のスクロールに合わせて画像を読み込んでくれるというプラグインです。
サイト閲覧者に対して、見えている部分以外の画像読み込みを遅らせることで、
画像の表示スピードを上げてくれます。
こちらもインストール済でした。
結果は、、速度スコアに変化なし
調べると色々出てくる、ワードプレスサイト高速化の為のプラグイン。
設定の見直しも兼ねてチェックしてみるも、
速度チェック時の状況では、
一応一通りきちんとインストールされていて、有効化されていました。
設定を見直し、登録画像の一括圧縮などの作業も
念の為実行してみるも、
やはりきちんと有効化されている様で、
残念ながら、この作業での速度スコアの変化はありませんでした。
2. XサーバーのXアクセラレータ設定のチェック
速度は変化なしか。。
以前記事で書いた事もある、
エックスサーバーのサイト高速化機能、
XserverのXアクセラレータの設定を見直してみました。
しかしやはり、
速度チェック時にはきちんと稼働していました。
Xアクセラレータには
- 「静的ファイル」のみに実行する
- 「全ファイル」に実行する
の2種類の設定があります。
そちらの方も、それぞれ設定を変えてみて速度チェックをしてみるも、
速度スコアに変化なしという結果になりました。


3. ワードプレステーマの詳細設定を変更
ウェブサイトの読み込みの速度に影響している可能性のあるテーマの設定
- アニメーション機能
- フォントの設定
2つの設定を変更してみました。
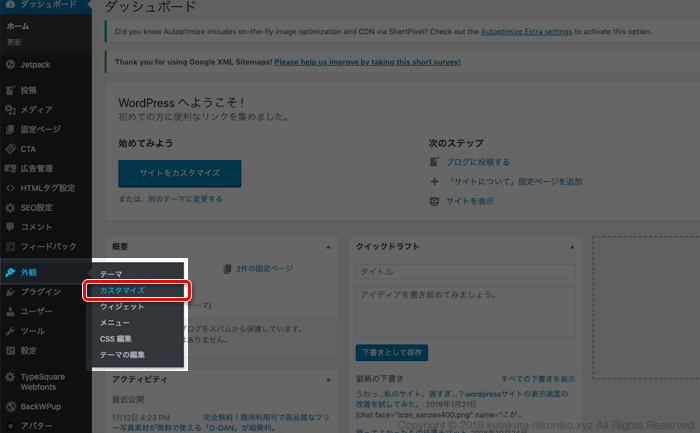
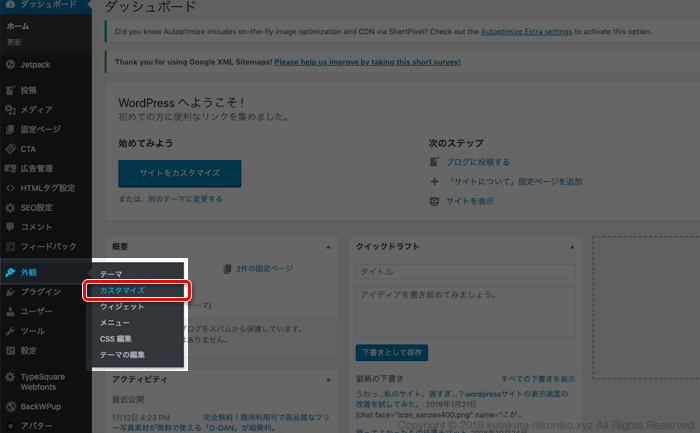
ワードプレステーマ「JIN」での設定の場所


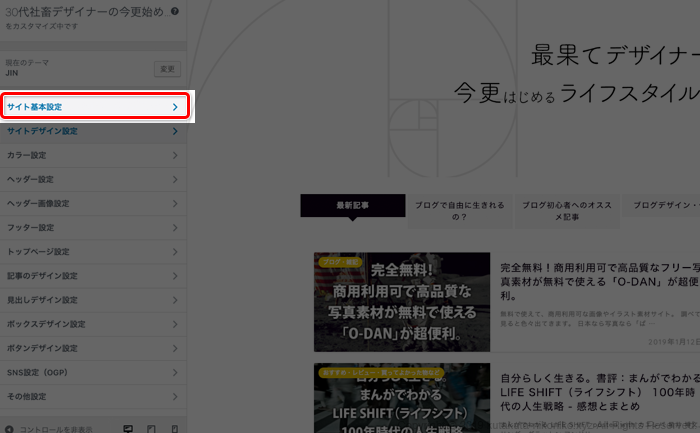
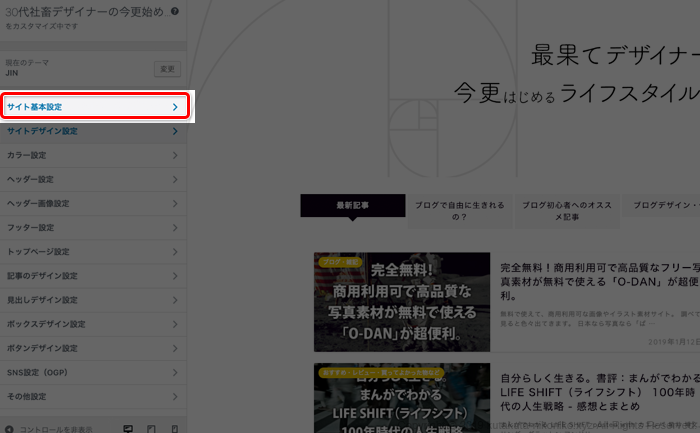
まず、外観→カスタマイズをクリック。


サイト基本設定をクリック。


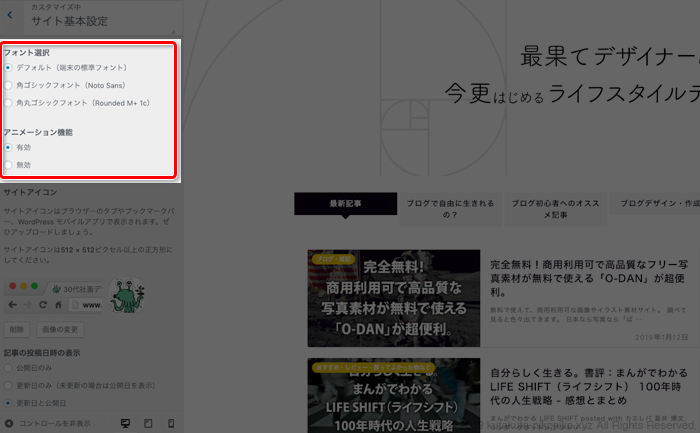
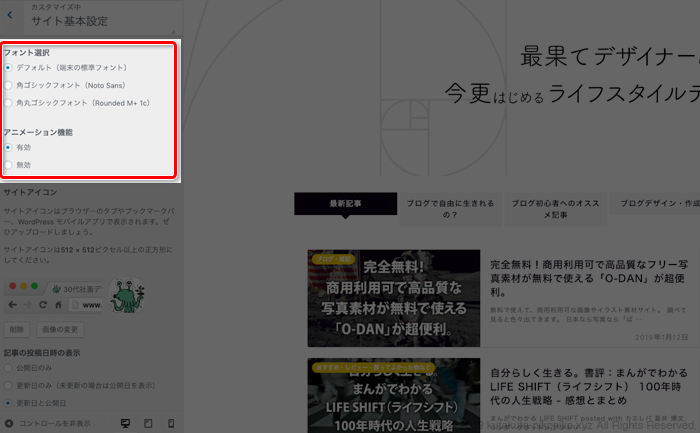
アニメーション機能のON/OFFの設定、
フォント選択の設定の場所にたどり着きました。
アニメーション機能をOFFにしてみる
ウェブサイトを表示させる時に、
スタイリッシュにフワっと動いたりするアニメーション機能。
オシャレで今風のサイトに見せる事ができますが、
これが結構表示速度に負荷をかけている場合があります。
出来ればそのままONの設定にしておきたいところですが、
表示速度を改善する為、思い切ってOFFに。
その後に速度スコアを確認してみると、、


表示速度スコア「6」
・・・。
・・・なんで?
逆にサイトの表示スピードがなぜか落ちてしまいました。。
ワードプレステーマJINに関しては、
アニメーション表示による負荷はかなり軽減されている様で、
アニメーション機能はONのままでいいかもしれません。
フォント設定を角丸ゴシックからデフォルトに変更してみる
フォントの設定は、サイトをデザイン的な観点から見ると、
どの端末で見てもある程度狙ったフォントで表示させる事で、
フォントに個性をもたせてオシャレに、見やすく統一感を出し、
さらに読み易くするというメリットがあります。
ただ、実は案外サイトの表示に負荷を掛けている原因だったりします。
デザイン性は損なわれてしまいますが、
そこを切り捨て、各端末で設定されているデフォルトフォントでの表示に設定する事で、
フォントを外部から読み込む必要がなくなり、
表示速度が上がるという効果を得る事が期待できます。
さっそく設定を
「角丸ゴシック」→「デフォルト」
に変更してみました。
結果は、、、


なんと、
ここに来てようやくスピード改善の片鱗を得る事ができました!
速度スコア「11」
フォント設定って想像以上に表示スピードに影響を与えているんですね。。
デフォルトのフォント設定は、
特にウインドウズ系の端末だと、どうしてもカクカクしていてモッサリして読みにくく
個人的にはあまり好きではありません。
十分表示速度を確保できているサイトでは、
読みやすさ、デザインの統一感を出す為に
独自設定のフォントを使いたいところです。
しかし、このブログの現在の遅すぎるモバイルでの表示速度を考えると、
とりあえずデフォルトフォントでサイトを表示させた方がいい様です。
4. WordPressプラグイン「WP Super Cache」を導入してみる
ただ、まだまだ遅すぎるし、
せめてもう少し早くできる方法は何かないかな?
少し内容が難しくて、不具合がでる可能性があるから少し怖いんだけど、
「WP Super Cache」
っていうプラグインを導入してみようか。
とりあえずバックアップをがっつりとって
チャレンジしてみるゾ!
WordPressプラグイン「WP Super Cache」
このプラグインはPHPを主に使用している動的なWordPressブログから、
静的HTMLファイルを生成するプラグインです。
表示に時間のかかるPHPスクリプトを処理する代わりに
HTMLファイル生成する事で表示速度を上げてくれるというプラグインです。
動的??PHP??静的??HTML??
と、少し玄人感のあるプラグインです。
簡単に説明すると、
「HTML」と「PHP」は、
ウェブサイトをウェブサイトとして表示させる為に使われている言語です。
WordPressサイトは主にPHPの言語で構成されており、
このPHPで構成されたサイトは、HTMLで構成されているサイトと比べ、
表示に時間がかかります。
なぜなら、
PHPで構成されたウェブサイトは、
クリック→PHP読み込み→データベースから情報を取得→PHP書き出し→表示
という動作を毎回しているからです。
「WP Super Cache」は、上記の一連の動作から
最終的に表示されたページを覚えておく(そのページを自動生成しておく)事で、
クリック→HTML読み込み→表示
と、毎回している動作を省略させる事で表示を高速化させる仕組みです。
注意点としては、
前回の表示されたページを覚えてしまっているので、
ブログを修正や更新した際は、
その覚えてしまっているページを削除してあげる必要が出てきます。
よくわからないけど、高速化できるなら入れておけばいいんじゃない?
というところですが、色々調べてみると、
他のプラグインやテーマとの相性によっては、
- 使用する事で表示崩れや不具合を起こす可能性がある
- 使用前のバックアップは必須
との事で、
使用を避けてきたプラグインでした。
正直原因不明の表示崩れや不具合が起これば、
修正できる自信はありません。
ただ今回を期に、思い切って導入してみる事にしました。
結果は、、、


なんと大きくスピードアップ!
速度スコア「20」
まで、モバイルでの表示速度を改善する事ができました。
まとめ
速度スコア「20」まで上げる事ができた!
よかったよかった。
今回の検証でなんとか
「超絶激遅」だったモバイルでの表示速度を、
「結構遅い」くらいまでは改善する事ができました。
WordPressサイトのモバイルでの表示速度が重すぎる、、
という悩みに効果的だった方法は、
- ブログの設定フォントを「端末デフォルト」の表示に変更する。
- WordPressプラグイン「WP Super Cache」を導入する
の2つががボクのサイトでは効果を発揮しました。
ただし、設定をカスタマイズする際は、
表示崩れや不具合等のトラブルが起きやすいので、
バックアップはくれぐれも忘れずにとっておいてから試して下さい。
今回色々試してみましたが、
それでもまだまだモバイルでの表示スピードは遅いです。
またサイトの表示スピードを改善する方法が見い出せたら
記事を更新していきたいと思います。
同じ様に、ブログのモバイルサイトの表示スピードを早くする方法をお探しの方は、
是非参考にしてみて下さい。