カスタマイズ性や自由度が高く、
使いこなせれば無敵なワードプレスでのブログ作成。
しかしながら、仕組みが難しく、
トラブルが起きた時の対処にとても苦労したりします。
ボクも実際に、
謎のレイアウト崩れやエラーに遭遇し、
その都度
「ググっても参考にならない記事しか出てこない。。なんとか時間を捻出してブログ記事作成の時間を作ってるのに、うぁああああああっ!」
ってなってます。
今回は、
Googleアドセンス広告が変な位置に勝手に表示されて、ワードプレスブログのレイアウトが崩れてしまった。。
という場合の対処法をご紹介致します。
グーグルアドセンス広告が変な場所に勝手に出た。。
今回ボクが陥った症状
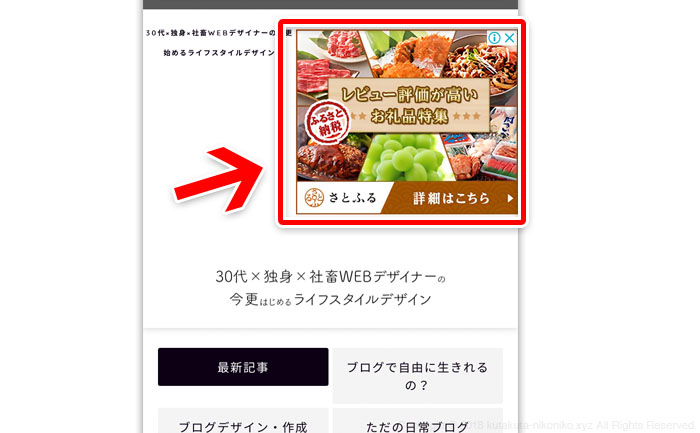
ボクが陥った、
グーグルアドセンス広告が設定していない変な場所に出てしまった、
今回の実際の症状の状態です。


パソコンで見ると問題はなかったのですが、
スマートフォンで見た時にレイアウトが崩れてしまう症状が出ました。
スマホで見た時、
ブログサイトのタイトル部分、
一番上にでかでかと広告が出てしまっています。
また、
スマホで良く見るうっとうしいスーッと出てくる広告が
設置した覚えがないのに出てきています。
消したい。でも原因がわからない。。
グーグルアドセンスの「審査用コード」が原因でした。
突如あらわた原因不明のアドセンス広告。
原因がわかれば3秒で解決しました。
それは、GoogleAdSenseの審査の為に設置する
「審査用コード」
審査を受ける時にヘッダーに設置して、
消していいものかどうかも分からずそのままにしていました。
これを消してみると、一発で解決しました。
原因がわからず、ひたすらググってググって、
浪費した時間はなんだったんだ。。という感じです。
原因は他にある可能性もあります。
ボクは当初原因がわからず、
色々可能性を考えてググっていました。
- ワードプレステーマを更新した事
- ワードプレステーマとプラグインの相性が悪い事が原因の場合がある事
- そもそもテーマ自体にエラーがある事
- アドセンスの自動広告の設定が原因の場合がある事
などが原因の場合もある様です。
ボクの場合はワードプレステーマは「JIN」というテーマを使用していて、
使っている人が多い人気のワードプレステーマです。
ですので、もしワードプレステーマに原因がある場合、
エラーがあると話題になったり、
公式のマニュアルで連絡がありそうですので、
そこは信用して可能性からはずしました。
思い切って購入してみた有料のワードプレステーマでしたが、
そういったメリットもあるんですね。
こまめにマニュアルも更新してくれている
「ひつじさん」には本当に感謝です。
また、ググったらよく出てきた
グーグルアドセンスの
「ページ単位の広告→QuickStart広告をOFF」というのは
そもそも現在のアドセンスにはその設定の項目はありません。
頭を悩ませても無駄になりますので注意してください。
ボクも実際アドセンスの設定画面が新しくなって、
どこか別の場所に設定できる項目が隠れているかも。と
かなり無駄な時間を浪費してしまいました。。
アドセンスの「自動広告」の機能は、
ボクはまだ使った事はないですが、
googleが自動で最適だと判断した場所に広告を出す機能ですので、
案内にしたがって、あれよあれよと設定してしまった方は
そこを見直してみて下さい。
終わりに
今回の症状に遭遇して、
ワードプレステーマ自体のPHPを修正しなければいけないレベルのエラーだったら
どうしようもないかも。。
と、かなり肝を冷やしましたが、
冷静に調べると本当になんでもない簡単な事が原因でした。
ワードプレスブログで原因不明のエラー、不具合が出ると本当に嫌になりますね。
でも、ブロガー界隈ならでは、
調べると結構同じ様な経験をした事がある方が多く、
ウェブ上に情報は豊富で、案外なんとかなったりしますね。
この記事が、同じ様な悩みを抱えた方の助けになれば幸いです。
「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず