・ワードプレスでホームページやブログを作りたいけど、最初の環境設定が分からない…。
・ワードプレスサイトを手持ちのパソコンで制作できる様に、ローカル環境を簡単につくりたい。
それなら「local」アプリがオススメだよ。
WordPressでのサイト制作。
いざ作ってみようと思ったら、PHP・WEBサーバー・DBサーバーなどなど、、。
最初でいきなり専門用語が出てきて挫折していませんか?
そんな方は「LOCAL」アプリを試してみてください。
簡単に手持ちのパソコンだけでWordPressを使ったホームホームページ制作が始める事ができます。
詳しい人はご自身でXAMPPやMAMPを導入して環境を構築してみても良いと思います。
本記事ではWordPressを使ったWEBサイト制作の初学者の方へ、制作を便利にするlocalアプリの導入の手順を詳しくご紹介しています。
初心者やそこまで詳しくないけど、手っ取り早くWordPressをWEBサイトの制作をはじめたい!という方は、是非本記事を参考にしてみてください。
目次
WordPressサイト制作を簡単にするローカル制作アプリの「Local by Flywheel」導入の手順
LOCALアプリのダウンロードとインストール

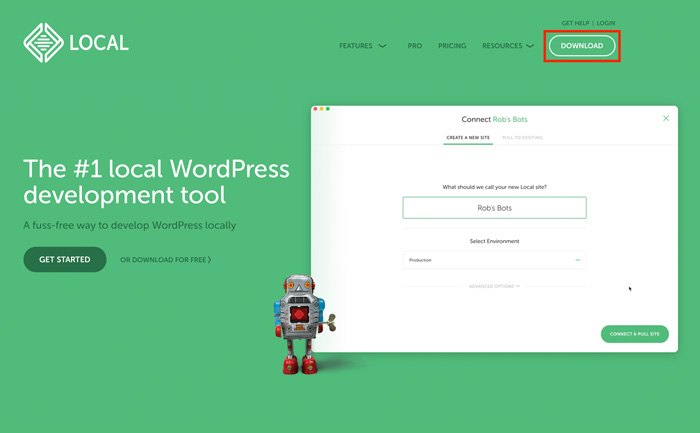
まず、LOCALアプリのダウンロードサイト
にアクセスします。
アクセスしたら画面右上のダウンロードボタンをクリック。
使用パソコンの環境を選ぶ


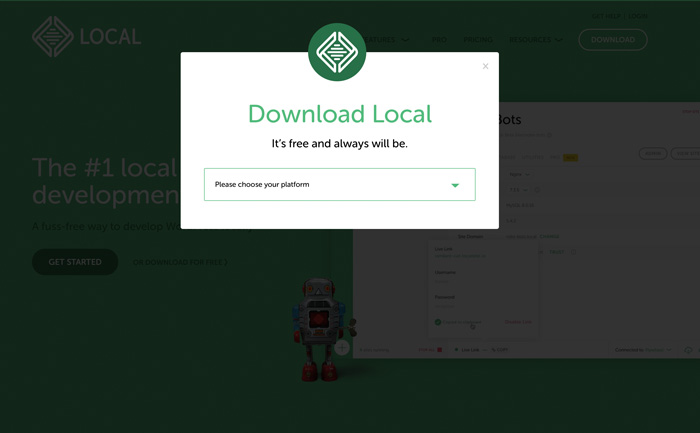
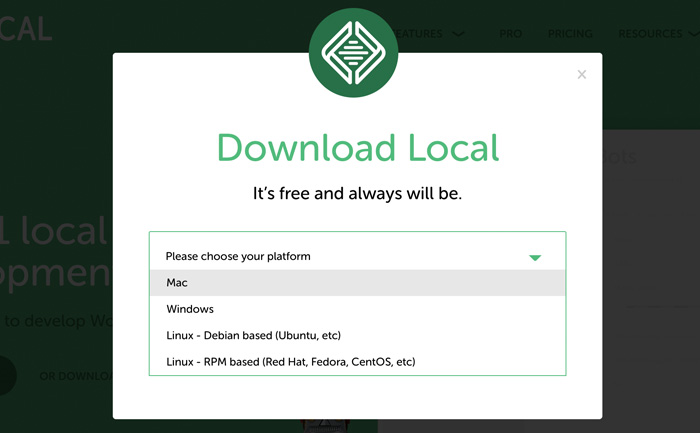
ダウンロードボタンをクリックすると、ポップアップが表示され
「Please choose your platform(使用環境を選んでください)」
と表示されるので、ご使用のパソコンの環境「ウインドウズ、マック、リナックス」のいずれかを選択します。
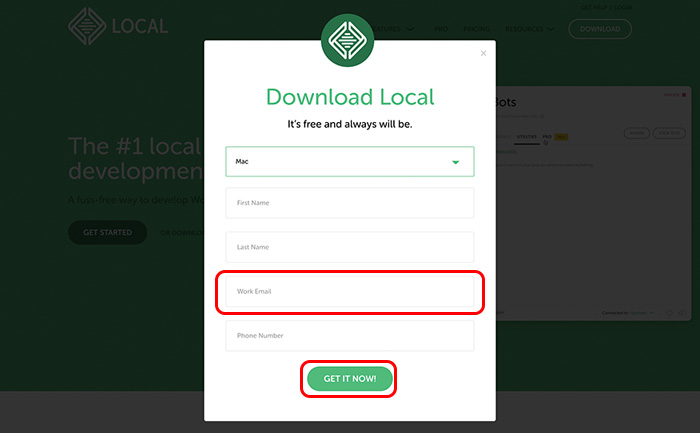
メールアドレスを入力してダウンロードをクリック

LOCALアプリを使用するパソコンの環境を選択したら、
名前(First Name)、名字(Last Name)、メールアドレス(Work Email)、電話番号(Phone Number)の入力画面が出てきます。
「メールアドレス」のみ必須項目なので、メールアドレスを入力して「GET IT NOW!」ボタンをクリックします。
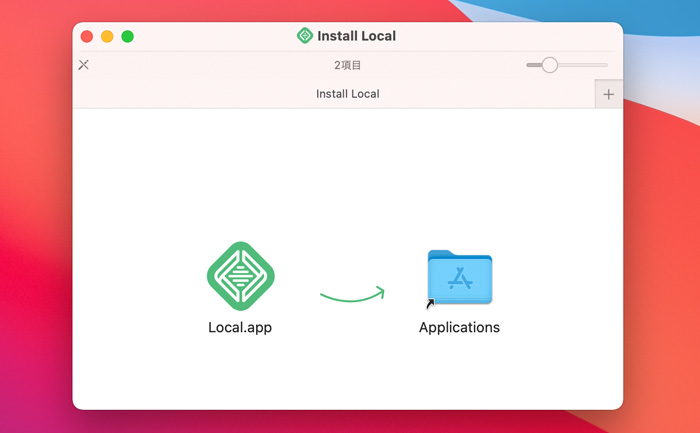
ダウンロードしたインストーラでLOCALをインストール

前工程で「GET IT NOW!」をクリックすると、インストーラーがダウンロードされます。
ダウンロードしたインストーラーを起動し、LOCALを手持ちのパソコンにインストールします。
Macだったらドラック&ドロップをする事でインストールが完了します。
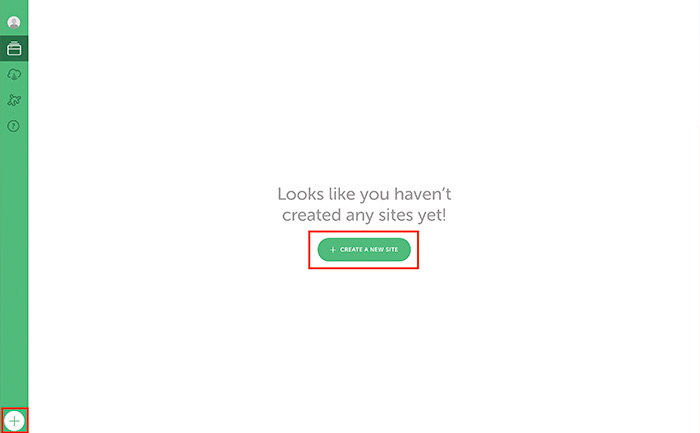
LOCALアプリの初期設定の手順

LOCALのインストールが完了したらアプリを起動し、制作するWEBサイトの設定をしていきます。
新たなWEBサイトをの設定は、画面中央の「Create a new site」又は、左下の+(プラス)ボタンをクリックします。
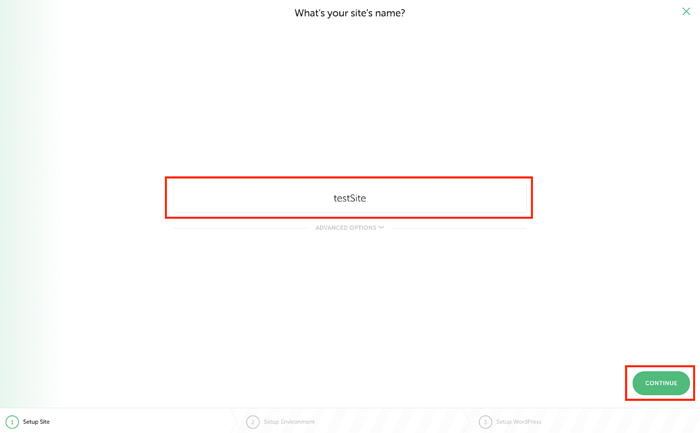
WEBサイトの名前を入力

次に「What’s your site’s name?(サイトの名前は何ですか?)」と聞かれるので、制作するWordPressサイトの名前を入力し、画面右下の「CONTINU(続ける)」をクリックします。
WEBサーバーをカスタムしてアパッチに変更する

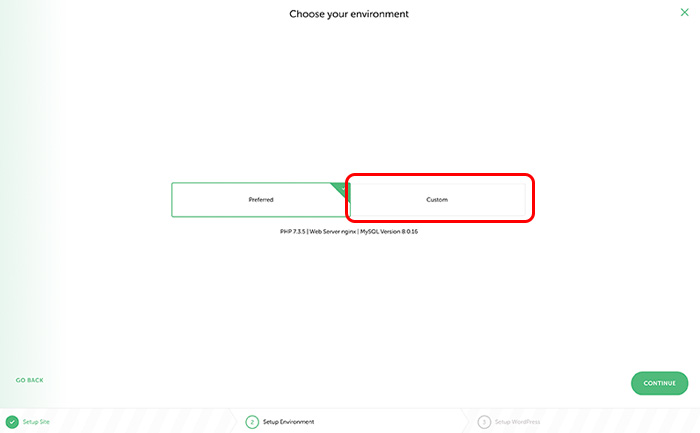
「Choose your environment(環境を選ぶ)」画面が表示されるので、
右側の「Custom(カスタム)」を選択します。
WEBサーバーを「Apache」に変更する

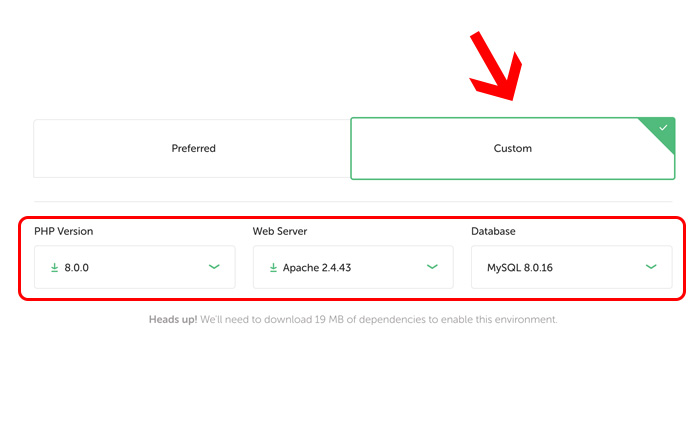
カスタムを選択すると、WordPressサイトの構築に必要な
「PHPのバージョン」「WEBサーバー」「データベース」
をどう設定するか選ぶカラムが出てきます。
カラム左の「PHP」とカラム右の「データベースサーバー」のバージョンは最新のものを選択しておきます。
カラム中央のWEBサーバーに関してはデフォルトで「nginx」となっていますが、「Apache」の方が様々なWEBサーバーで広く使えるので「Apache」を選択する様にします。(厳密な選ぶ必要がある場合は、実際に公開するサーバーの仕様書を確認してください。)
選択ができたら画面右下の「CONTINU」ボタンをクリックします。
WordPressにログインするための設定

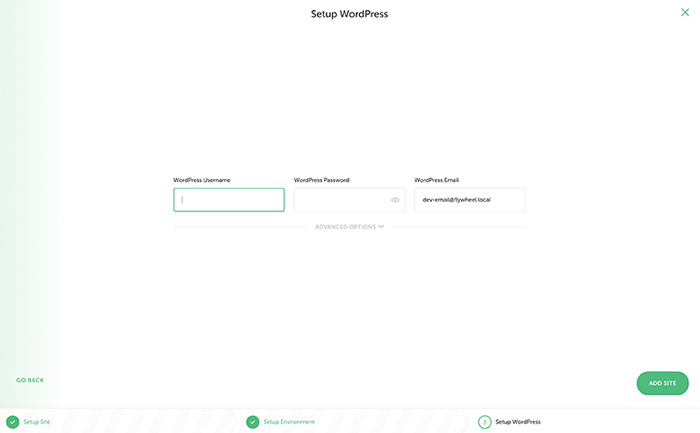
最後に、WordPressにログインするための設定を入力します。
「WordPress Username」にユーザーネームを入力し、「WordPress Password」にパスワードを、「WordPress Email」にメールアドレスを設定します。
それぞれに入力ができたら画面右下の「ADD SITE」ボタンをクリックします。
WordPressの設置完了!

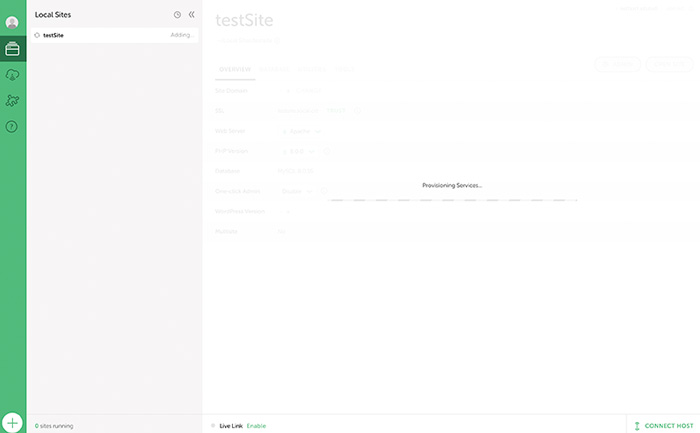
あとはしばらく待つとWordPressの設置が完了します。
設定したWordPressサイトはLOCALアプリのサイドバーに表示されます。
設置したWordPressサイトの確認と日本語化

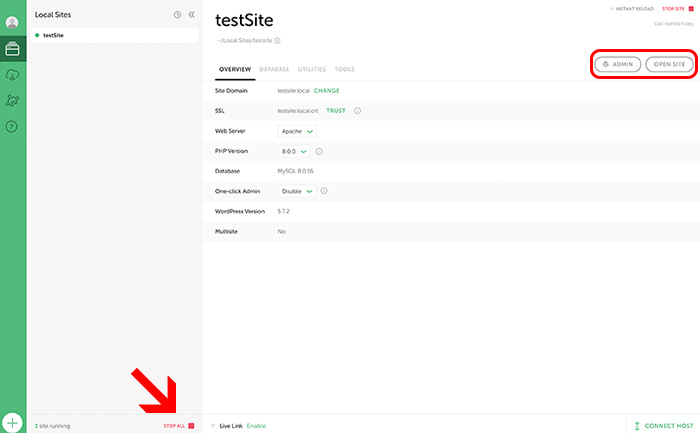
設置したWordPressサイトがきちんと動くかどうかは、右上のボタン「OPEN SITE(サイトを開く)」をクリックすると確認できます。
「ADMIN(管理)」ボタンをクリックすると、ワードプレスのログイン画面が表示されるので、前項目で設定したユーザーネーム、パスワードを入力する事で管理画面にログインする事ができます。
WordPressサイトはWEBサーバーが動いていないと表示する事ができません。
設置した段階で自動で動き出していますが、WEBサーバーの起動、停止をするには赤文字で表示されている「STOP ALL」というところをクリックする事で、停止、起動を制御する事ができます。
WordPress管理画面を日本語化

LOCALにインストールしたワードプレスは最初英語表記になっています。
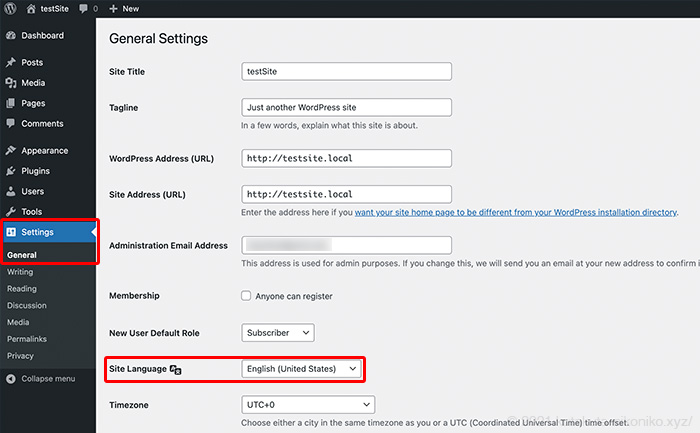
日本語表記に変更するには、ワードプレス管理画面の「Settings」→「General」から「Site Language」の項目をEnglishから「日本語」に変更します。
変更ができたら、画面一番下の「Save Changes」ボタンをクリックします。
日本語版ワードプレスの不具合を修正するプラグイン「WP Multibyte Patch」をインストール

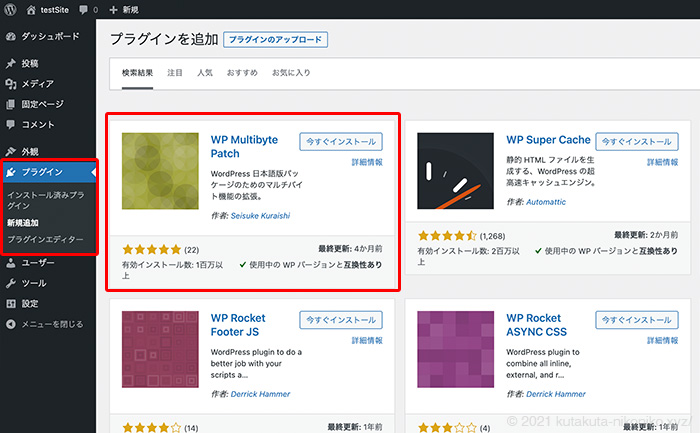
ワードプレス管理画面の日本語化ができたら、日本語版ワードプレスの必須プラグイン「WP Multibyte Patch」をインストールし有効化します。
プラグインの追加は、プラグインの新規追加項目より上記名前で検索をかけると出てきますので、今すぐインストールをクリックしインストールします。
WP Multibyte Patchはワードプレスを日本語化する際に発生してしまう不具合を解消するプラグインになります。
日本語でワードプレスを操作する方は必ずインストールしておきましょう。
Local by Flywheelでワードプレスのローカル開発環境設定を初心者でも簡単に。

初心者でも簡単にWordPressサイト制作のためのローカル環境設定ができる、「LOCAL」アプリの設定方法のご紹介でした。
WordPressサイトを作ろうとして挫折してしまった、いきなりつまづいてしまった、設定の仕方をもう一度確認したい!といった方のマニュアルとしてお役にたてば幸いです。

「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず