色の組み合わせや相性。
僕はこれまでに約10年ほどデザインに携わった業務をしてきました。
しかしながら、それでも本当にいつも悩ましく感じるところです。
そんな配色について、カラーコーディネーター資格持ちのデザイナーが、ちょっと意識するだけでグッと良くなる基本的な考えとコツをご紹介いたします。
目次
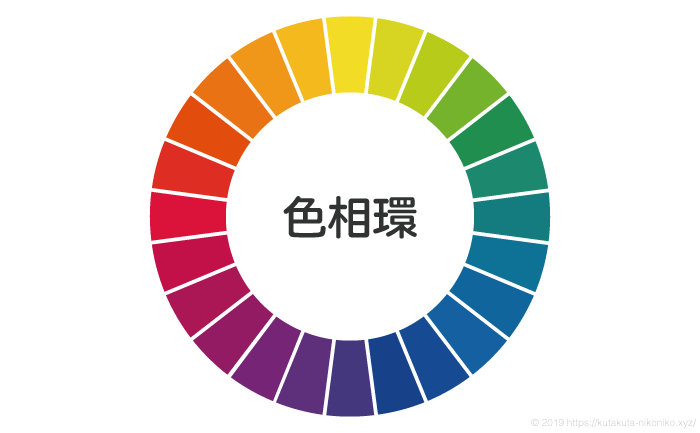
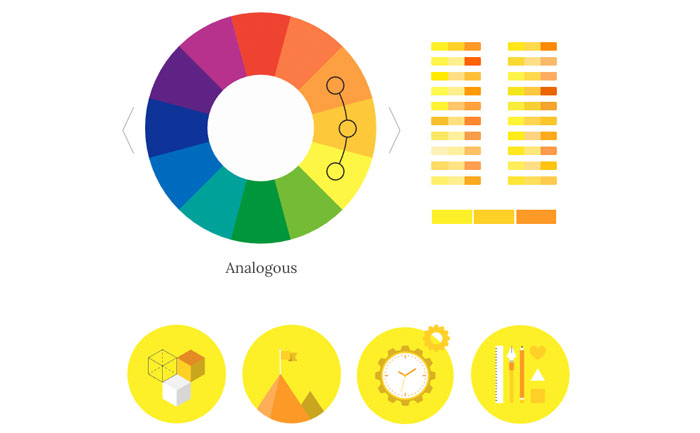
色相環を使った色彩調和について

色相環とは、色相をぐるっと環状に並べたものです。
ひとえに色相環といっても、マンセル標識系色相環をはじめ、NCS色相環、PCCS色相環、CCIC色相環など、それぞれ微妙に異なる考えのもとつくらた様々な色相環があります。
今回は各色相環の詳細な説明は割愛しますが、そんな色相環の色の位置関係で、色の組み合わせのバランスを取る為の理論があります。
それは、ヨハネス・イッテンの色彩調和の考えです。
ヨハネス・イッテンは、色相環上で幾何学的な位置関係にある色は調和すると考えました。
彼の考えた調和理論では12色の色相環を使用していますが、知覚的に等間隔に分けられた色相環であれば適用することができます。
ということで、今回は色相環を使った色の組み合わせからなる効果や相性の基本的な考え、色彩を調和させるコツを解説していきます。
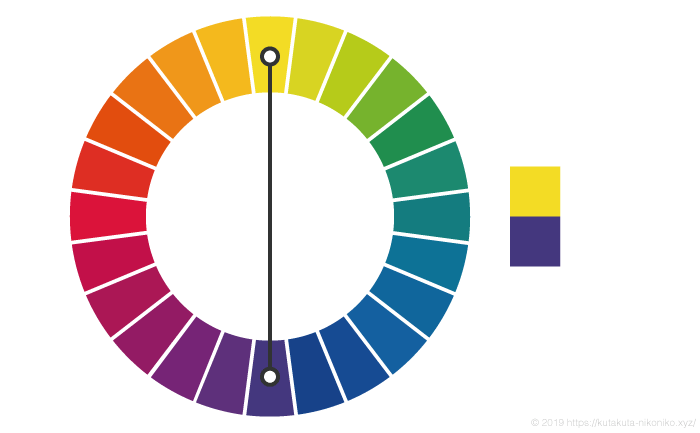
ダイアード配色 – 2色を使った補色関係の配色


補色とは、色相環で正反対の位置にある色相の関係の事です。
ダイアード(コメンタリー)配色はその補色を組み合わせた2色からなる配色です。
ダイアード配色は、鮮やかな色を使用する事で活動的で目を引く刺激的なイメージになります。
色相の差が大きい為、使用する色の彩度を合わせるとバランスがとりやすい配色とです。
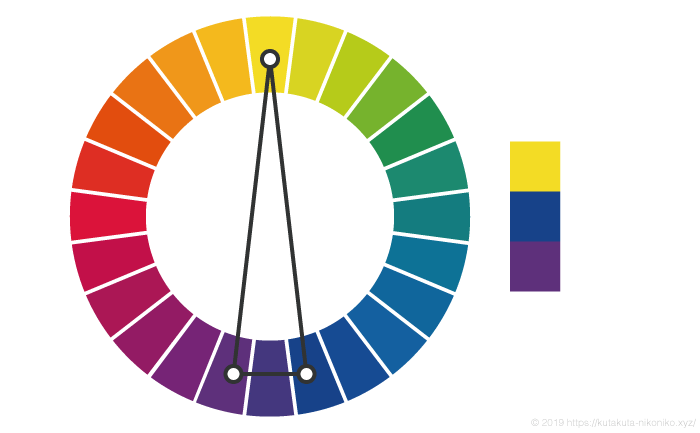
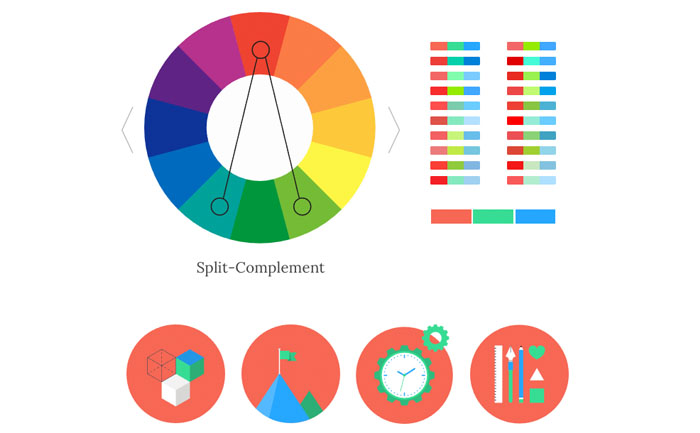
スプリットコメンタリー配色 – 3色を使った2等辺角形の組み合わせ


スプリットコメンタリー配色は、色相環で二等辺三角形を描く配色です。
補色による2色の組み合わせのダイアード配色の関係から、色相環を1つずらした形でつくります。
二等辺三角形の底辺の位置関係となる類似の2色相と、共に補色関係となる頂点のカラーが刺激的なイメージ効果をもたらせてくれます。
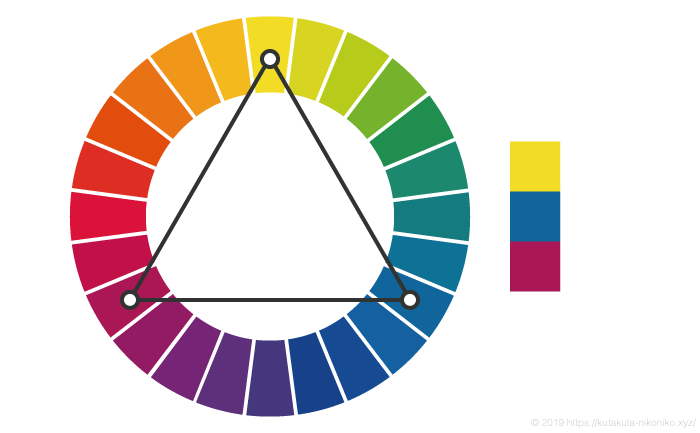
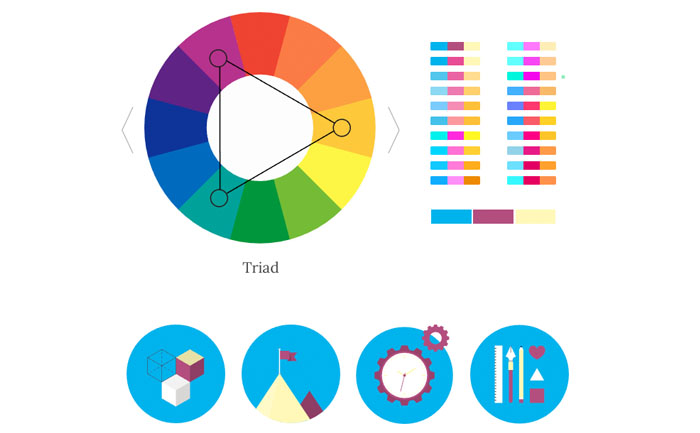
トライアド配色 – 3色を使った正三角形の組み合わせ


トライアド配色は、色相環で正三角形を描く配色です。
彩度の高い色で配色すると、華やかで活動的なイメージで目を惹く効果のある組み合わせにすることができます。
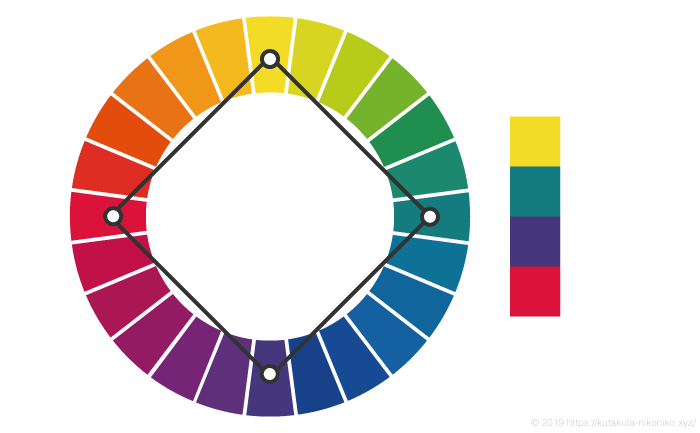
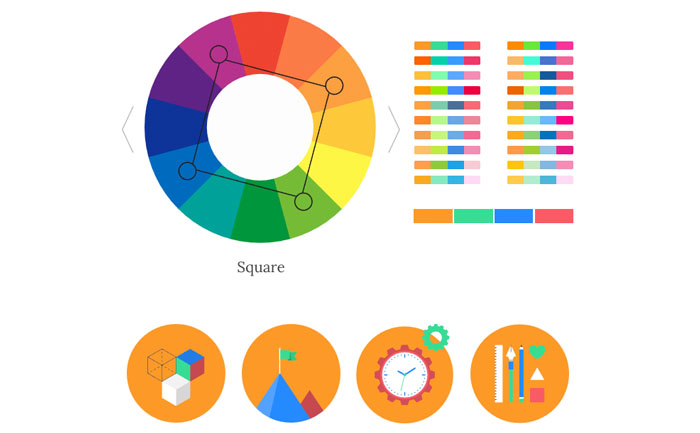
テトラード配色 – 4色を使った正方形の配色


テトラード配色は、色相環で正方形を描く配色です。
テトラード配色で彩度と明度を低くしたトーンを使うと、素朴でアジアンな雰囲気のエスニックなイメージを持たせる事ができます。
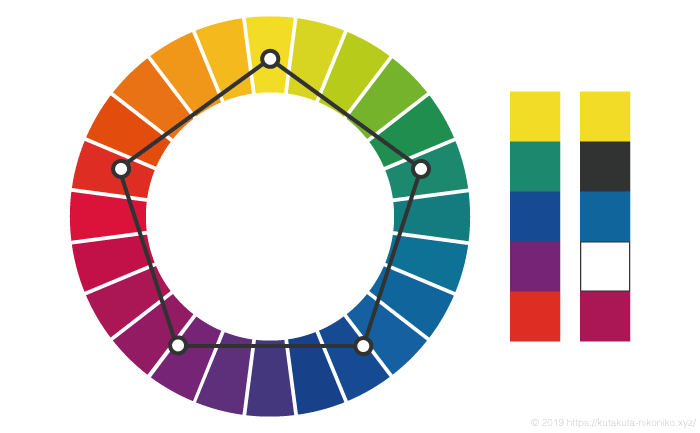
ペンタード配色 – 5色を使った五角形の配色

上記は24色の色相環の為、少しずれた形になってしまっていますが、ペンタード配色とは、色相環で5角形を描く5色の配色です。
また、3色正三角形のトライアド配色 + 黒 + 白でもペンタード配色を作る事ができます。
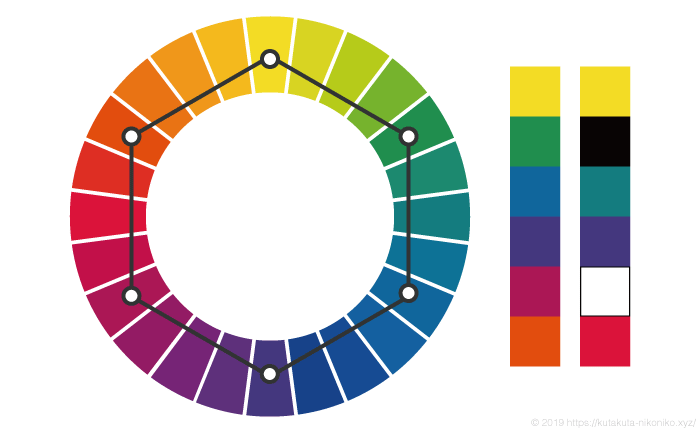
ヘクサード配色 – 6色を使った六角形の配色

ヘクサード配色は、色相環で六方形を描く配色です。
また、4色の正方形配色のテトラード配色 + 黒 + 白でもヘクサード配色を作る事ができます。
この様に、色相環で幾何学的位置関係にある色が調和するというのがヨハネス・イッテンの色彩調和の考えです。
色の組み合わせを考える時に単に感覚的に色を選ぶだけではなく、自分の中でこういった理論をベースに考えると、より説得力がありバランスの取れた配色をしていける様になります。
色相環を使った配色のイメージ、組み合わせ見本を試せるオススメサイト
色の組み合わせを考える時に頭の中で想像するだけではなかなか難しく、実際に配色してみるとイメージと違う…なんて事が良くあります。
そんな時に便利なのが、色の組み合わせを実際に試したり表示させたりできるサイトです。
探せば様々なサイトがありますが、今回はその中から色相環の位置関係で色の組み合わせを試してみる事ができる便利なサイトをご紹介しておきます。
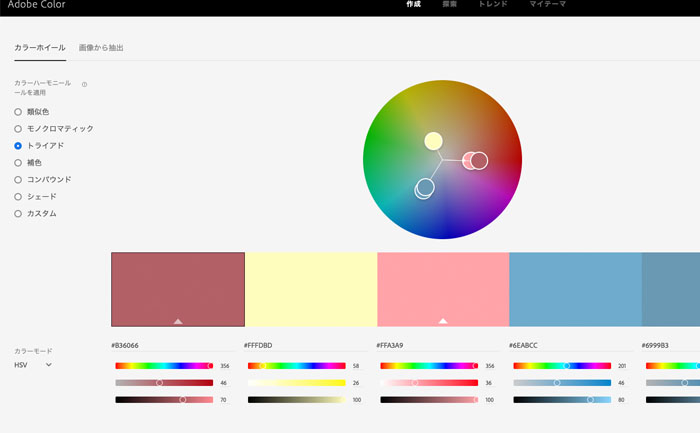
Adobe Color

https://color.adobe.com/ja/create/color-wheel/
デザイナー御用達のフォトショップ、イラストレーターを提供するAdobe社の色の組み合わせが試せる便利なサイトです。
色を組み合わせた時のイメージを自在に試せる事はもちろん、流行りの色の組み合わせを探せたり、お気に入りの画像や写真から色を抽出する事もできます。
もしAdobeのアカウントをお持ちなら、お気に入りのカラーパターンを保存する事もできるのが便利です。
ただ、少しサイトが重いのがネック…。
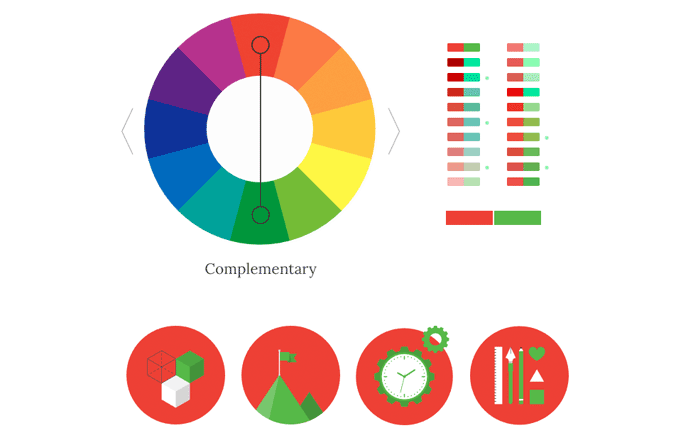
COLOR SUPPLY

ダイアード(コメンタリー)配色、スプリットコメンタリー配色、トライアド配色、テトラード配色などのイメージをサッと把握するのにとても便利なサイトです。
AdobeColorと比べて自在度は低めなので、具体的に試したい色がある場合はAdobeColorの方が便利です。
ただ、シンプルな使い勝手と見やすさ、色を組み合わせた時のサンプルイメージの豊富さに関しては抜群に便利なサイトです。
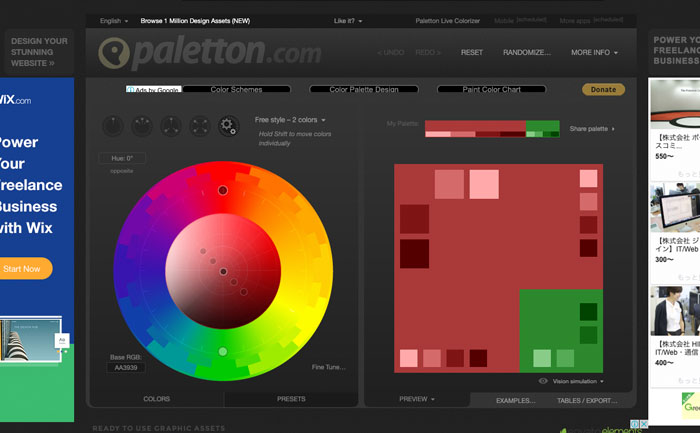
paletton.com

ダイアード(コメンタリー)配色、トライアド配色、テトラード配色などを再現できるサイトです。
ちょうどAdobeColorとColorSupplyの中間くらいの使い勝手のサイトです。
AdobeColorほど自由度はありませんが、ColorSupplyより自由度があります。
状況に応じて活用の場面も多いサイトです。
まとめ

色の組み合わせで迷った時に使える、色相環を使った配色と相性のお話でした。
今回はヨハネス・イッテンの色彩調和の考えをベースに、配色についてのコツをご紹介いたしましたが、世の中にはまだまだたくさんの色彩調和の考えがあります。
そんな面白くて奥が深い色彩調和、カラーコーディネートの考えを、また順次ご紹介していきたいと思います。
本記事が色の組み合わせでお悩み方や、基本的な考えについて知りたい方などのお助けになれば幸いです。

「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず