- ヨメレバをjinのテーマを使ったWordPressサイトに設置してみたけど、ボタンの装飾がうまくいかない・・・。
- カエレバヨメレバのデザインをWebサイトに合わせてカスタマイズしたい。
- ヨメレバの基本的な設定方法を知りたい。
本記事ではそんな疑問にお答えする方法を解説しています。
基本的には本サイトでも使用しているワードプレステーマ「jin」での設定方法の解説になりますが、内容を把握できればどんなサイトでも応用できる方法です。
また、合わせてカエレバヨメレバの基本的な設定方法もご説明していきます。


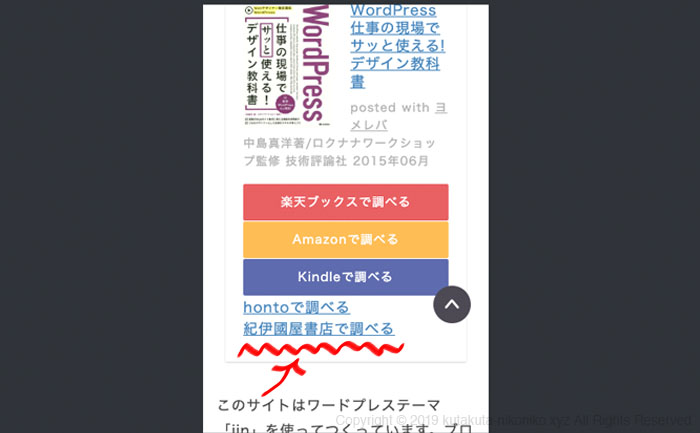
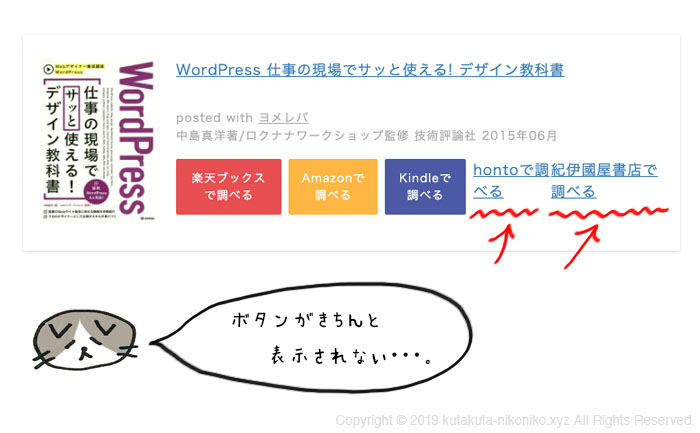
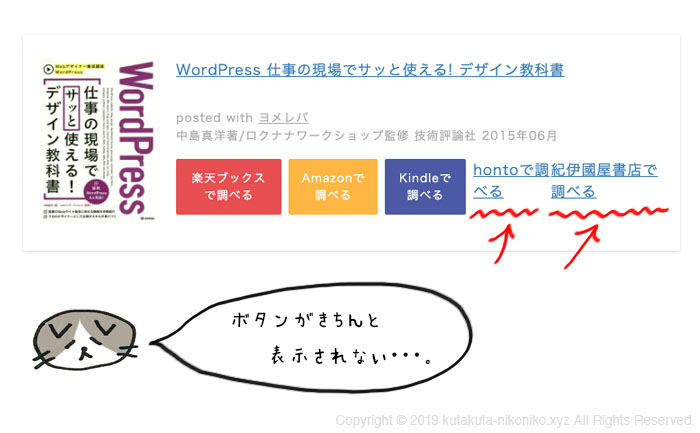
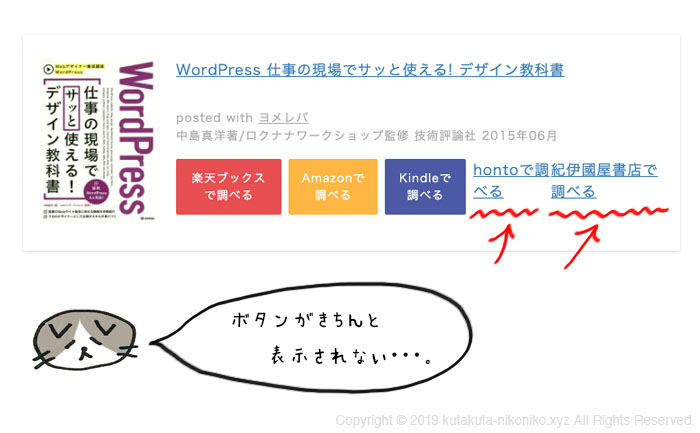
具体的には、こんな感じでリンクボタンがキチンと表示されていない状態↑が、
WordPress 仕事の現場でサッと使える! デザイン教科書
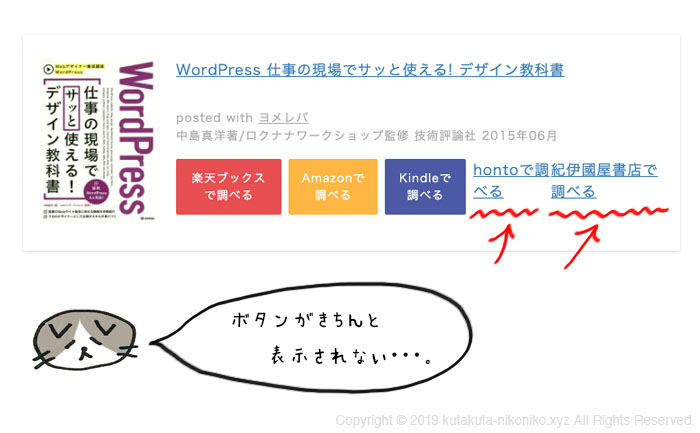
リンクボタンがきちんと表示される様になった♪
こんな状態↑に、きちんと各サイトへのリンクボタンを整えて表示する方法を解説しています。
合わせて、基本的な構造をつかんでいただければ、カスタマイズも問題なくできる様になっていただけます。
目次
ヨメレバって何?


「ヨメレバ」とは、便利な書籍紹介用のブログパーツです。
ヨメレバを利用するとページ上部に表示している様な感じで、ブログで書籍を紹介したい場合、取扱いのある各サイトへリンクを1つにまとめ、パーツとしてブログに簡単に設置できる様になります。
ブログで書籍の紹介をするたびにhtmlとcssを修正して作り直して設置しなければいけない、という手間から圧倒的に解放される便利なツールです。
同様のサービスで「カエレバ」というサービスもあり、こちらは商品紹介に特化したブログパーツになっています。
作成した方は有名ブロガーのかん吉さんです。
なんと現在デジタルハリウッド静岡で非常勤講師もされている様です。
これまでに仕事柄たまにデジタルハリウッドの卒業生にお会いする事があったですが、皆さん異常な程に優秀な方が多かったです。
その裏側には一線で活躍している方を講師に迎えているというしっかりとしたバックボーンがやっぱりあったんですね。
僕が現在、もしイチからウェブデザインやプログラミングを身につける為に学校へ行かなければならないのなら、間違いなくまずデジハリに入学すると思います。
カエレバとヨメレバの違い
試しにカエレバを設置してみました。
カエレバとヨメレバの違いは、「製品をオススメするか」「書籍をオススメするか」というところです。
上のカエレバでのリンクとヨメレバのリンクを見比べてみていただくと、大きく見た目は変わりません。
僕も最初はカエレバで本のオススメもしてました。
しかし、ヨメレバのパーツはkindleや
ですので、カエレバで書籍を紹介する事ができない訳ではないでせうが、書籍を紹介する時は断然ヨメレバで作った方が便利です。
ちなみに、
まだ提携が済んでいなければ、ヨメレバの設置前に事前に登録しておく事をオススメします。
ヨメレバの基本設定について


ヨメレバの基本設定については、以前記事にした「カエレバ」の設定方法と同じ手順で設定する事ができます。
カエレバヨメレバを全く使った事のない方は、コチラの記事に詳しい設定方法を解説しているのでご参考の上設定してみてください。


ヨメレバを上手く表示させる設定のポイント



このサイトはWordPressテーマjinを使って作成しています。
ヨメレバのサイトで「楽天」「Amazon」「Kindle」以外のリンクも追加し、自動生成されたコードをそのまま貼り付けると上記画像の様になってしまします。
WordPressテーマjinでは、ヨメレバにて「楽天」「Amazon」「Kindle」以外のサイトへのリンクボタンを追加した場合、上手く表示されません。
WordPress 仕事の現場でサッと使える! デザイン教科書
この様に文字リンクになってしまっている部分をきちんとボタンとして表示する為には、WordPressの『カスタマイズ』→『追加CSS』の項目に下記コードを追加します。
上記コードをWordPress『カスタマイズ』→『追加CSS』の項目に追加すれば、『
追加コードの中身をもう少し詳しく解説
追加コードの中身を詳しく見て行ってみます。
ヨメレバより自動生成したコードを確認してみると、各ショップへのリンクにClass属性が振られている事がわかります。
楽天ボタンには → class="shoplinkrakuten"
Amazonボタンには → class="shoplinkamazon"
Kidleボタンには → class="shoplinkkindle"
hontoボタンには → class="shoplinkbk1"
紀伊国屋ボタンには → class="shoplinkkino"
この自動生成されたコードに、予め振られているClass名を利用して、上記カスタマイズコードで見た目が整うコードを追加しています。
WordPressテーマのjinでは、予め「楽天」「ヤフー」「Amazon」「キンドル」へのリンクボタンに適用されるスタイルシート、CSSが用意されている為、上記ショップへのリンクボタンは自動的に綺麗な見た目に整えてくれます。
しかしながら、それ以外のショップへのリンクボタンに適用されるCSSは用意されていません。
ですので、上記カスタマイズコードで、『honto』『紀伊国屋』のボタンを設置した場合にも見た目が整う様なCSSを追加しています。
1〜28行目まではパソコン、タブレット、スマホ、どの端末で見てもきちんと表示される様なレスポンシブデザインの為のCSSを記述しています。
30行目以降のCSSで、ボタンの見た目を整えるCSSを記述しています。
ボタンの色を変えるには、39行目と43行目以降に記述しているback-groundの色の値#○○○○○○の部分を変えると色を変更する事ができます。
これが上記カスタマイズコードの内容です。
「ヨメレバのデザインをカスタマイズする方法」まとめ


WordPressテーマjinのCSSのファイルを確認してみると、分かりやすい様にkaerebaに適用しているCSSには『kaereba.css』という名前をつけたファイルをつくってくださっています。
上記よりヨメレバで自動生成されるコードのClass属性の中身を理解していれば、
WordPressテーマjinを使いつつも、カエレバヨメレバのデザインをもっとカスタマイズしたい!
という場合に自在にカスタマイズできる様になります。
また、もちろんjin以外のテーマをお使いでも、同じ要領で自在にカスタマイズしていただけるはずです。
いかがでしたでしょうか。
僕もWebデザイン初心者の時は色んなところでつまづいて、解決方法を見つける為に苦労してました。
「ヨメレバを設置したけど上手く表示されない。。」
是非この記事がそんな方のお力になれば幸いです。




「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず