「イマイチjQueryの書き方がスッキリ理解できない。」
「jQueryプラグインをカスタマイズしたい。」
「jQueryの基本的な書き方を知りたい。」
本記事ではそんな方へ向けて、基本的なjQueryの書き方の第一歩として、
jQueryでCSSを変更・追加などの操作をする為の書き方を解説しています。
「jQueryを使いこなしたい」「新たに覚えたい」「忘れたので確認したい」っといった方は是非参考にご覧ください。
目次
jQueryのセレクターの基本的な書き方
CSSと同じ要領で命令できる

jQueryでCSSセレクタでの命令は、
CSS【.sample strong { color : #ff0000; }】
↓
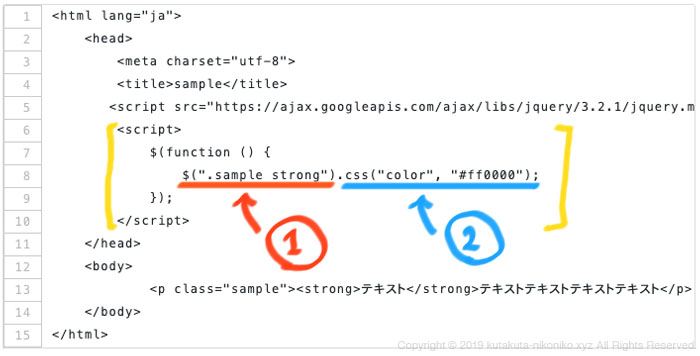
jQuery【$(“.sample strong”).css(“color”, “#ff0000”);】
CSSの指定と同じ要領でセレクターを使い、指定を適用する事ができます。
画像の①の部分にセレクターを、②の部分にCSSの命令を書きます。
CSSでの要素指定と命令で、例えば
.sample strong { color : #ff0000; }
と書く場合、jQueryでは
$(“.sample strong”).css(“color”, “#ff0000”);
と書きます。
idセレクターなら、
「$(“#ID名”)~」
例:「$(“#sample”)~」
nth-child等の疑似クラスは、
「$(“E:nth-child(n)”)~」
例:「$(“p:nth-child(even)”)~」
属性セレクターは、
「$(“[属性名]”)~」
「$(“[type=’text’]”)~」
と書きます。
これで、jQueryのスクリプトでCSSの命令を上書きし、CSSを変更、追加の操作をする事ができます。
サンプル – jQueryのスクリプトでCSSを追加する
See the Pen
ydqOjO by koganesan (@koganesan)
on CodePen.
(※スマホでご覧の方は、デモ右上のロゴマークをクリックしたリンク先より確認していただく事ができます。)
サンプルをつくってみました。
中身はシンプルにjQueryでCSSを追加する命令です。
ボタンをクリックする事でスクリプトが実行される様にしています。
右上にある「スクリプトの実行ボタン」をポチッと押して試してみてください。
ボタンをクリックすると、テキストの太字部分が赤色になるCSSが、jQueryのスクリプトを使って実行されます。
jQuery独自セレクターも使って命令できる
| jQueryの独自セレクター | |
| $(“要素:セレクター”) | 指定の内容 |
| $(“p:first”) | 指定した要素の「最初」の要素 |
|---|---|
| $(“p:last”) | 指定した要素の「最後」の要素 |
| $(“p:even”) | 指定した要素の「偶数番目」の要素 |
| $(“p:odd”) | 指定した要素の「奇数」の要素 |
| $(“p:eq(3)”) | 指定した「eq()番目」の要素(例なら3番目) |
| $(“p:lt(番号)”) | 指定した要素の「番号より前」の要素 |
| $(“p:gt(番号)”) | 指定した要素の「番号より後」の要素 |
| $(“:header”) | h1~h6の要素 |
jQueryでは、CSSにはない独自のjQueryセレクターを使って命令をする事もできます。
CSSのセレクタである程度事足りそうですが、上記セレクタを頭に入れておけば、より自在にjQueryでCSSを操る事が可能になります。
HTML、CSSを操作するjQueryの命令をもう少し詳しく

jQueryを使ってHTML・CSSの追加や変更などの操作をする命令の使い方を、もう少し詳しく解説した記事をつくってみました。
jQueryのHTML・CSSを操作する命令の一覧も合わせて掲載しています。
もう少し詳しく知りたい方は是非参考にご覧ください!
jQueryでCSSを変更操作をする方法 – まとめ

jQueryの基本的な書き方の第一歩。
jQueryでCSSセレクターを使って命令する書き方をまとめみました。
新たに勉強しはじめた方や、忘れた時の備忘録としてご参考にしていただければ幸いです。



「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず