「jQueryで動きを付けたWebサイトをつくりたい。」
「HTML・CSSでのWebサイト制作はできるので、もう一歩踏み込んだサイト作りたい。」
「初期設定で必要なダウンロードファイルがどれか分からない…。」
本記事ではそんな方へ向けて、
JavaScriptライブラリ「jQuery(ジェイクエリー)」の入門編。導入する方法と使い方
を解説しています。
目次
jQueryとは?

「jQuery」は、圧倒的に人気のあるjavascriptライブラリーの1つ。
jQueryとは、JavaScriptのライブラリーの事です。
Webサイトを見ている時の動きのある見せ方、例えば写真スライドやクリックした画像がフワッと拡大して表示されるのは「JavaScript」を使って動きをつけています。
Webサイトを作る為の基本的な言語として「HTML」と「CSS」があります。
しかし、「HTML」と「CSS」ではWebサイトの基本的な骨組みと、色や配置などの装飾を施す事しかできません。
「スタイリッシュな動きをつけたWebサイトを閲覧者に見せたい!」
そんな時に必要なのが「JavaScript」という言語です。
ちなみに、Webデザイナーは制作したWebサイトに動きをつける為に毎回1からJavaScriptを書いている訳ではありません。
予め作ら用意された、様々な効果や動きを付けられるJavaScriptを手に入れ、Webサイトに組み込んでいます。
そんなJavaScriptライブラリーの1つで、圧倒的人気と知名度を誇るのが「jQuery」です。
jQueryを導入する2つ初期設定方法

「jQuery」を導入する為の初期設定の方法は2つ。
- 公式サイトよりファイルをダウンロードして設定する。
- CDNサイトを利用し、リンクさせる事で設定する。
使えるようになるととても便利な「jQuery」。
そんなjQueryを使う為には、まず簡単な初期設定が必要です。
その方法は大きく2つあります。
1つ目は、jQuery公式サイトにて配布されている本体ソースファイルをダウンロードして手に入れ、自身のWebサーバーに設置する方法。
2つ目は、jQueryの本体ソースファイルを設置したサーバーのリンク先情報を提供しているCDNサイトを利用し、自身のWebサイトでjQueryを動く様にする方法。
この2つのどちらかを利用する事によりjQueryを自身のWebサイトで使える様にする事ができます。
jQuery本体ファイルをダウンロードして、自身のWebサーバーに設置する方法
 出典:https://jquery.com/
出典:https://jquery.com/「jQuery」本体ファイルをダウンロードして設定する方法
- jQueryの公式サイトにアクセス
- jQueryの最新&圧縮版をダウンロード
- ダウンロードした「jquery.js」ファイルにリンクを設定
手順1 – jQueryの公式サイトにアクセスする

jQuery公式サイト(https://jquery.com/ )にアクセスし、トップページ右上にある「Download jQuery」と書かれたボタンをクリックしてページを移動します。
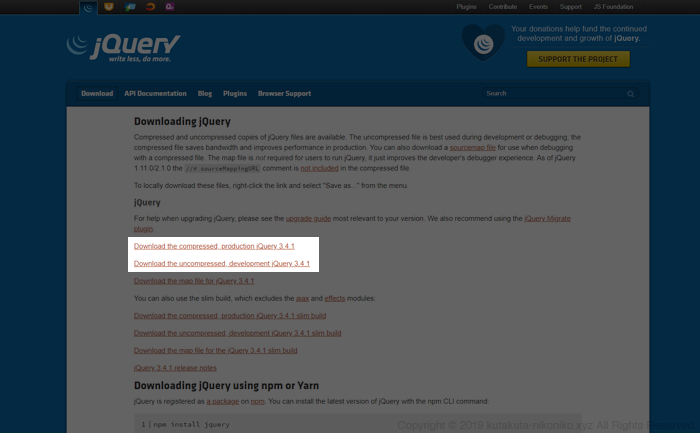
手順2 – jQueryの最新&圧縮版をダウンロードする

ダウンロードページに移動すると、たくさんのリンクがでてきます。
特にこだわりがなければ、最新バージョンの圧縮版(compressed)リンクである「Download the compressed, production jQuery 3.4.1」(※6月19日現在最新版)をクリックしてダウンロードします。
「uncompressed」と表記のあるリンクは非圧縮版です。
こちらでもダウンロードすれば使うことはできますが、圧縮版と比べて容量は大きく、読み込み速度は遅くなります。
非圧縮版は圧縮版と比べjQuery本体のソースコードが見やすく書いてあります。jQueryがどういう仕組みで動いているのか知りたい方はダウンロードして一度確認してみるのもいいかもしれません。
正直僕はどういう仕組みで動いているのかは、見てもチンプンカンプンでした…。
手順3 – 表示されたjQueryのソースをダウンロードする

圧縮版のリンク「Download the compressed, production jQuery 3.4.1」をクリックすると上記の様な画面が表示されます。
文字だらけの画面が急に表示され、一瞬パソコンがおかしくなったのかと面食らうかもしれませんが大丈夫です。
右クリックなどから「名前を付けて保存」をする事でダウンロードする事ができます。
ダウンロードできれば「jquery-3.4.1.min.js」といった名前のファイルがダウンロードできているはず。
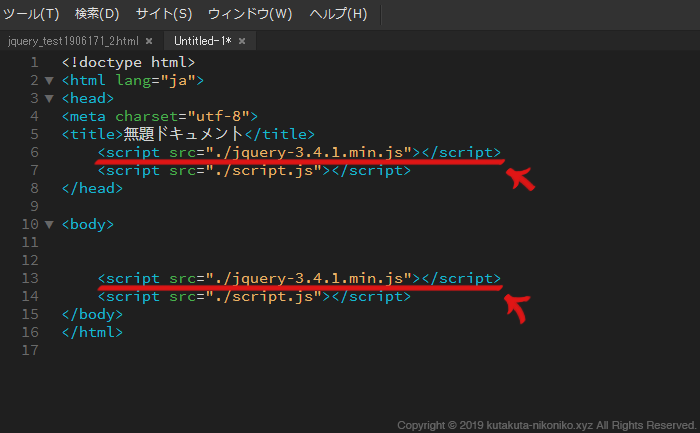
手順4 – ページから「jquery.js」ファイルにアクセスする
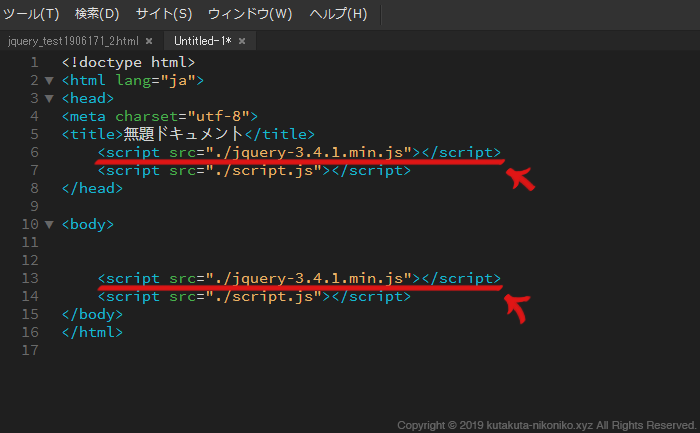
 (headタグ内、もしくは、bodyタグの最後にリンクを記述します。)
(headタグ内、もしくは、bodyタグの最後にリンクを記述します。)
jQueryの本体ファイルがダウンロードできれば、あとは作成中のhtmlファイルにダウンロードした「jquery-X.X.X.min.js(Xはバージョンナンバーが入ります)」へのリンクを設定すればjQueryを使う為の初期設定は完了です。
jquery本体ファイルへのリンクは、上記サンプルの様にページのheadタグ内、もしくは、bodyタグの最後にscriptタグを書きリンクさせます。
jQueryを単に動かすのであれば、headタグ内、bodyタグの最後、どちらか一方にリンクを記述していれば大丈夫です。
headタグ内とbodyタグの最後に書く事についての違いは、ブラウザに読み込ませるコードをhtmlを先に読み込ませるか、scriptを先に読み込ませるかという違いがあります。
これまでは基本的にはヘッダータグ内に書くという事になっていましたが、最近はスマートフォンでの閲覧が主流になってきている事もあり、htmlファイルを読み込ませた後にスクリプトを読み込ませる事でページの読み込み速度を少しでも上げる様に工夫されています。
注意点としては、jQueryに適用するスクリプトがあれば、設置したjQueryのライブラリ本体を読み込ませた後に書く必要があります。
jQueryのスクリプトを書いたあとに、jQueryライブラリ本体を読み込ませるとうまくいかないので注意してください。
手順5 – jQuery本体ファイルのアップロードも忘れずに
現在まだ自身のパソコン、ローカル環境のみで開発中の方や、単に勉強中の方はこれでjQueryを使ったWebサイトの制作を進める事ができます。
jQueryを使ったWebサイトを公開する際は、jQueryライブラリ本体ファイルはhtmlファイルと同様に、FTPソフトなどを使用してWebサーバーにアップロードして公開します。
Google Hosted LibrariesにアクセスしてjQueryを利用する方法

「Google Hosted Libraries」を利用してjQueryの初期設定をする方法
- Google Hosted Librariesにアクセス
- jQueryの最新版へのリンクをコピー
- 導入するページに入手したリンクを設定
Google Hosted Librariesとは?
jQueryをはじめ、様々なJavascriptライブラリーがGoogleのサーバーに保存されていて、そのデータを直接リンクさ せて利用する事ができるサービスです。
前項ではjQueryのサイトより直接ライブラリー本体のコードをダウンロードし、サーバーにアップロードする事でjQueryの初期設定、設置をしましたが、この方法では、googleから対応コードをコピペするだけでjQueryの初期設定を完了させる事ができます。
いわゆるこういったCDN(Content Delivery Network)を提供してくれているサイトはGoogle以外にもあり、
からでもjQueryライブラリー本体コードのリンクを取得する事ができます。
今回はGoogleから取得して利用する方法をご紹介しています。
Google Hosted Librariesのメリット・デメリット
- 手軽にjQueryの初期設定ができる。
- jQueryの公式サイトからダウンロードした圧縮バージョンより、データが軽量化されている。
- 共通のライブラリーの為、ユーザーが過去にGoogle Hosted Librariesを使ったWebサイトを閲覧し、キャッシュさ れていると表示速度が更に上がる。
- 良くも悪くもGoogleサーバー内にあるデータに依存している為、予期せぬ変更などが起こる場合がある。もちろん万が一Googleのサーバーがダウンすると、自身のサイトのjQueryにも影響が出ます。
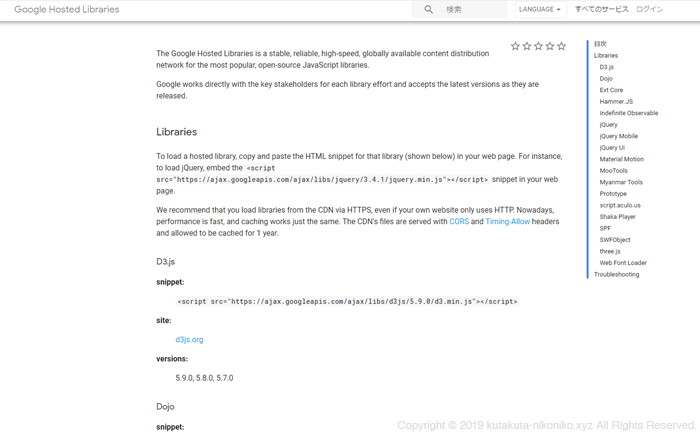
手順1 – Google Hosted Librariesにアクセスする

それでは、Google Hosted Librariesを利用した、jQueryの初期設定の手順を説明していきます。
まずは、
Google Hosted Libraries(https://developers.google.com/speed/libraries/)
にアクセスします。
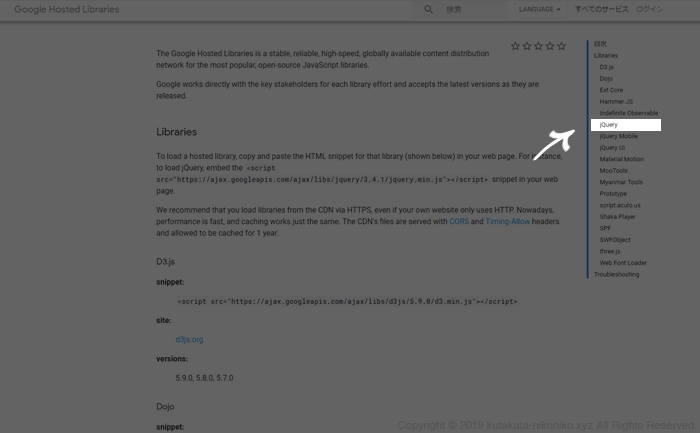
手順2 – 目次にある「jQuery」の項目を選択する

アクセスしたページにある右側の「目次」より、「jQuery」の項目をクリックします。
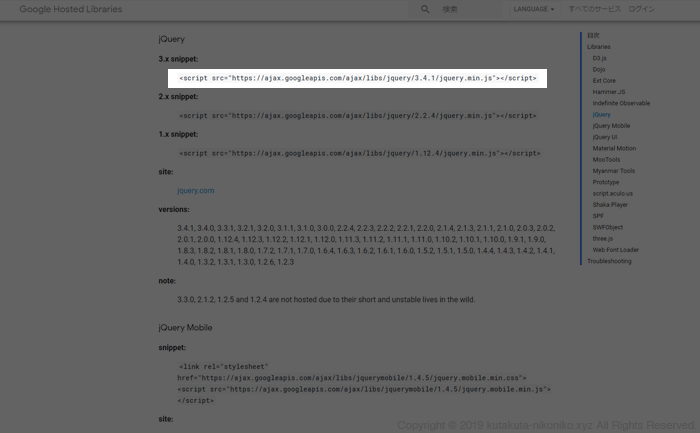
手順3 – 「3. x snippet」項目のscriptコードをコピペする

jQueryの項目にアクセスすると、いくつかのリンクコードが表示されます。
特にこだわりがなければ、「3. x snippet」の最新版
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
(※2019年6月時点の最新バージョンです)
をコピーします。
手順4 – 自身のWebサイトに設置する
 (headタグ内、もしくは、bodyタグの最後にリンクを記述します。)
(headタグ内、もしくは、bodyタグの最後にリンクを記述します。)
jQueryライブラリー本体を設置する為のリンクをコピーできたら、jQueryを実際に導入するWebページにリンクを貼り付けます。
前のjQueryライブラリー本体をダウンロードして使う場合と同様に、headタグ内、もしくはbodyタグの最後、どちらか一方にリンクを記述して完了です。
おまけ – jQueryサンプルプラグイン
jQueryは、1からバリバリコーディングをしなくても、簡単に導入できるプラグインが豊富に充実しています。
おまけとしてシンプルで使いやすそうなプラグインをピックアップしておきます。
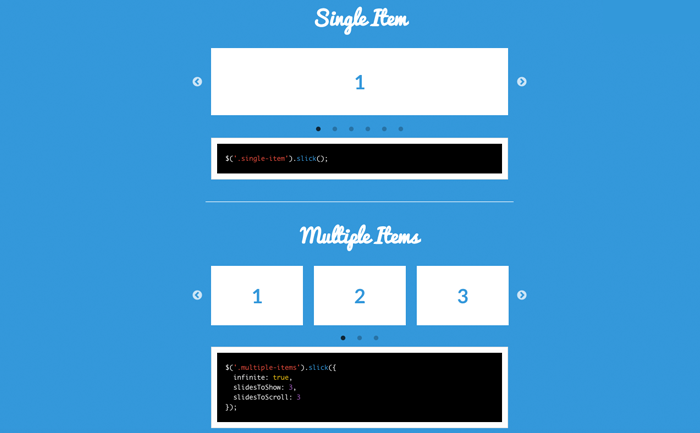
slick
 出典:http://kenwheeler.github.io/slick/
出典:http://kenwheeler.github.io/slick/
画像スライダーのjQueryプラグイン「slick」
http://kenwheeler.github.io/slick/
スライダーはよく使いますが、やっぱりシンプルなのが使いやすくていいですね。
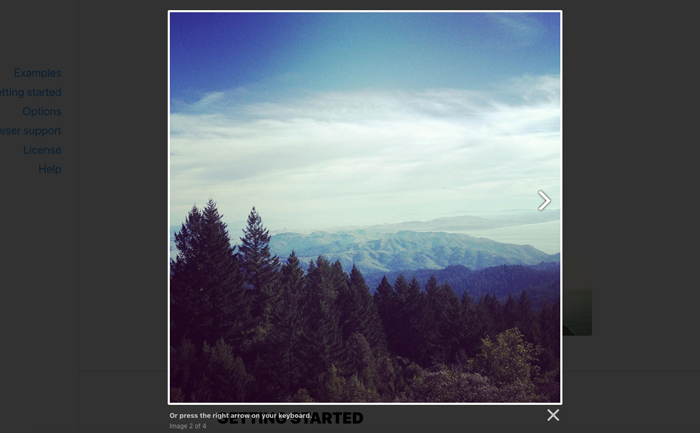
light box
 出典:https://lokeshdhakar.com/projects/lightbox2/
出典:https://lokeshdhakar.com/projects/lightbox2/
イメージギャラリーをつくるjQuery「LiteBox」
https://lokeshdhakar.com/projects/lightbox2/
画像ギャラリーをつくるjQueryプラグインといえばこれ。
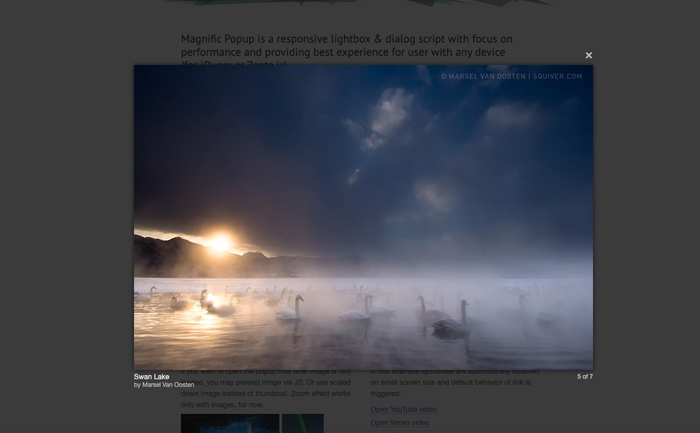
Magnific Popup
 出典:https://dimsemenov.com/plugins/magnific-popup/
出典:https://dimsemenov.com/plugins/magnific-popup/
イメージギャラリーをつくるjQueryプラグイン「Magnific popup」
https://dimsemenov.com/plugins/magnific-popup/
liteboxと同様にイメージギャラリーをつくるjQueryプラグイン。
シンプルな操作性がgood。
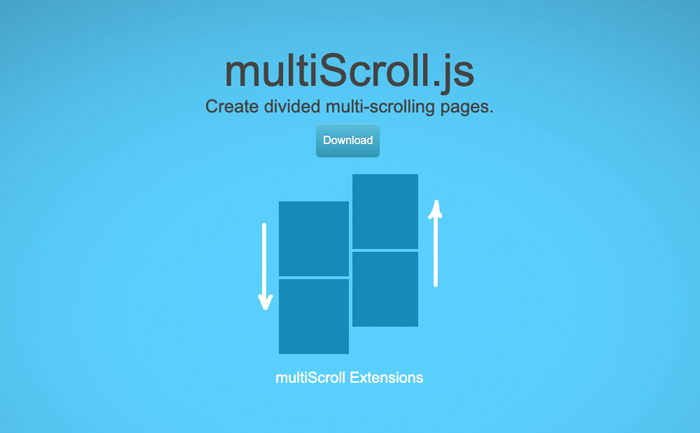
multiscroll.js
 出典:https://alvarotrigo.com/multiScroll/
出典:https://alvarotrigo.com/multiScroll/
ウインドウスクロールする動きのあるウェブサイトをつくる事ができるjQuery「MulitiScroll」
https://alvarotrigo.com/multiScroll/
初見でインパクトあるWebサイトをつくりたい時に使える、Webサイトにスタイリッシュな動きをつけるjQueryプラグイン。
jQuery入門 – どうやって導入するの?初心者でもできる使い方と準備方法。まとめ

Webサイトに動きをつける為の便利なjavascriptライブラリー「jQuery」の入門編として、初期設定の方法をまとめてみました。
jQueryを使いこなせると、Webサイトでできる表現の幅がぐっと広がります。
この記事が、Webサイト制作を勉強中の方や、導入する為の初期設定の確認用としてご活用いただければ幸いです。



「Webデザインやプログラミングに興味はあるんだけど、本を読んでてもちんぷんかんぷんでできる気がしない…。」
無料体験コース開催中!オンラインプログラミングスクール「TechAcademy」
僕もそうでしたが、Webデザインやプログラミングは、最初の基礎を身につけるまでが本当に一番大変です。
ただ、キチンとした基礎を身につける事ができれば、あとは独学でも様々な言語に手を広げていく事ができます。
今の時代、YoutubeやWebに無料の有益な情報もたくさんあるので、しっかりとした目標を見定めて勉強すれば独学も不可能ではないです。
ただ、ネットは有益な情報もあれば微妙な情報も混在しているので、どうしても回り道になったり独特なやり方が身についてしまったり、といったデメリットもあります。
僕も最初は独学でプログラミングスキルを身につけようとして何度も挫折してきました。
もし独学で苦戦しているなら、最初はスクールの力を借りるのも1つの選択肢です。
「最短でプログラミングスキルを身に付けたい。」
「間違いのない、しっかりとしたプログラミングの基礎を勉強したい。」
「一緒に切磋琢磨できるプログラミング仲間が欲しい。」
「スキルを活かした場所や時間にとらわれない新しい時代の生き方をしたい。」
そういった方は、実績のあるオンラインスクールを一度無料体験してみることをオススメします。
プログラミングのオンラインスクールも探せば色々選択肢があります。
その中でも圧倒的な知名度を誇る
無料コースを試してみてやめるもよしですし、手応えを感じれば、まずはその勢いで基礎を固める事を目指してみるのもアリです。
まずは1つの言語の基礎をしっかり身に着ける事ができれば、様々なプログラミング言語の習得の難易度も一気に下がります。
スキルは奪われないし裏切りません。
その中でもプログラミングスキルは将来に希望もあり、単純にできる様になるととっても楽しい上に、人生の助けにもなります。
登録は5分もあれば十分できます。独学で行きづまったり、モチベーションが保てず挫折した経験のある方は、とりあえず